如何在 WordPress 代码编辑器中编辑 HTML

您是否正在寻找一种简单的方法来编辑 WordPress 网站上的 HTML?
超文本标记语言或 HTML 是一种代码,它告诉网络浏览器如何在您的网页上显示内容。编辑 HTML 对于高级自定义和故障排除问题非常有用。
在本文中,我们将向您展示如何使用不同的方法在 WordPress 代码编辑器中编辑 HTML。

文章目录
为什么要在 WordPress 中编辑 HTML?
WordPress 提供了数以千计的主题和插件来更改您网站的外观并自定义不同的元素,而无需触及任何一行代码。
但是,插件和主题有其局限性,可能无法提供您正在寻找的确切功能。因此,您可能无法按照您希望的方式设计您的网站。
这是编辑 HTML 真正有用的地方。您可以使用 HTML 代码轻松执行高级自定义。它为您的网站的外观和功能提供了很大的灵活性和控制力。
此外,当您无法访问仪表板时,学习如何编辑 HTML 还可以帮助您识别和修复WordPress 网站上的错误。
我们将介绍如何使用块编辑器和经典编辑器编辑 HTML,我们还将向您展示向您的站点添加代码的简单方法。您可以单击下面的链接跳转到您喜欢的部分。
如何在 WordPress 块编辑器中编辑 HTML
在WordPress 块编辑器中,有多种方法可以编辑帖子或页面的 HTML。
首先,您可以在内容中使用自定义 HTML 块来添加 HTML 代码。
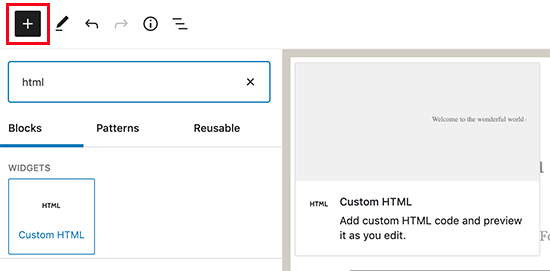
首先,转到您的 WordPress 仪表板,然后添加新帖子/页面或编辑现有文章。之后,单击左上角的加号 (+) 并添加“自定义 HTML”块。

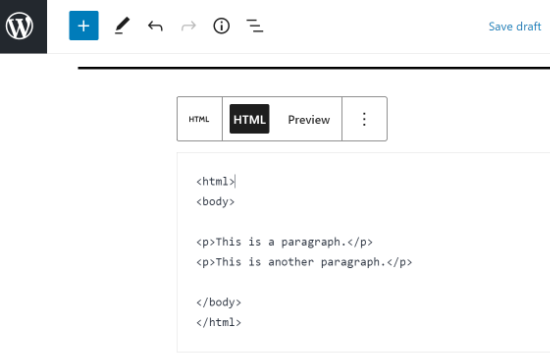
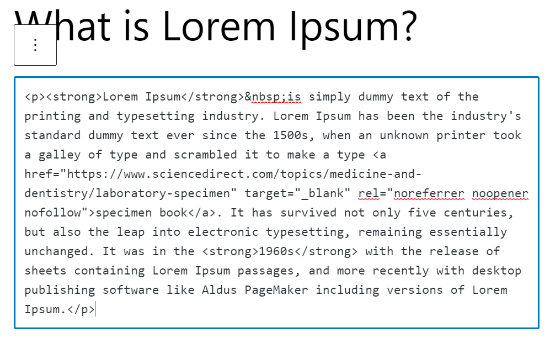
接下来,继续并在块中输入您的自定义 HTML 代码。您还可以单击“预览”选项来检查 HTML 代码是否正常工作以及您的内容在您的实时网站上的外观。

在 WordPress 块编辑器中添加或更改 HTML 代码的另一种方法是编辑特定块的 HTML。
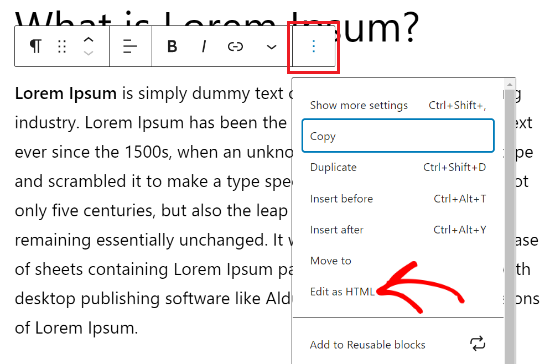
为此,只需在您的内容中选择一个现有块,然后单击三点菜单。接下来,继续并单击“作为 HTML 编辑”选项。

您现在将看到单个块的 HTML。继续编辑您的内容的 HTML。例如,您可以添加 nofollow 链接、更改文本样式或添加其他代码。

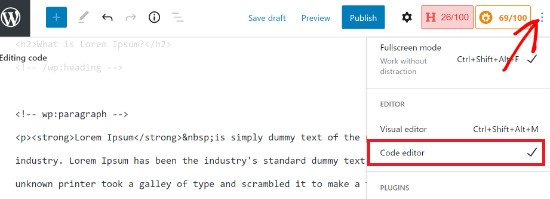
如果您想编辑整个文章的 HTML,则可以使用 WordPress 块编辑器中的“代码编辑器”。
您可以通过单击右上角的三点选项来访问代码编辑器。然后从下拉选项中选择“代码编辑器”。

如何在 WordPress 经典编辑器中编辑 HTML
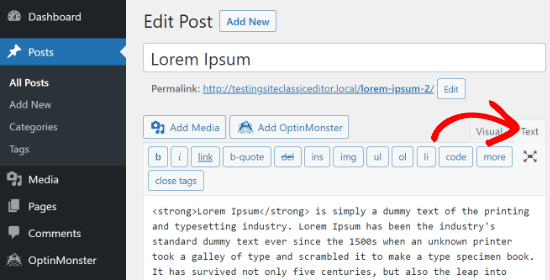
如果您使用的是WordPress 经典编辑器,那么您可以轻松地在文本视图中编辑 HTML。
要访问文本视图,只需编辑博客文章或添加新文章。当您在经典编辑器中时,单击“文本”选项卡以查看您文章的 HTML。

之后,您可以编辑内容的 HTML。例如,您可以将不同的单词加粗以突出它们、在文本中使用斜体样式、创建列表、添加目录等等。
如何在 WordPress 小工具中编辑 HTML
您是否知道可以在站点的小工具区域中添加和编辑 HTML 代码?
在 WordPress 中,使用自定义 HTML 小部件可以帮助您自定义侧边栏、页脚和其他小工具区域。例如,您可以嵌入联系表单、Google 地图、号召性用语 (CTA) 按钮和其他内容。
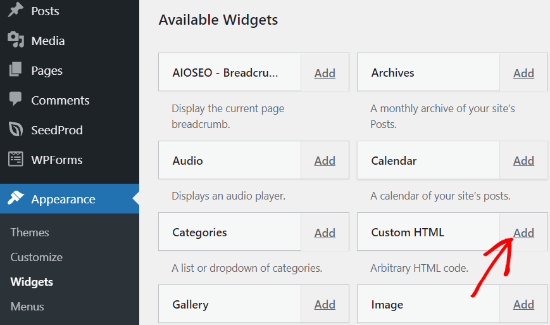
您可以首先转到 WordPress 管理面板,然后转到外观»小工具。之后,通过单击“添加”按钮继续添加自定义 HTML 小工具。

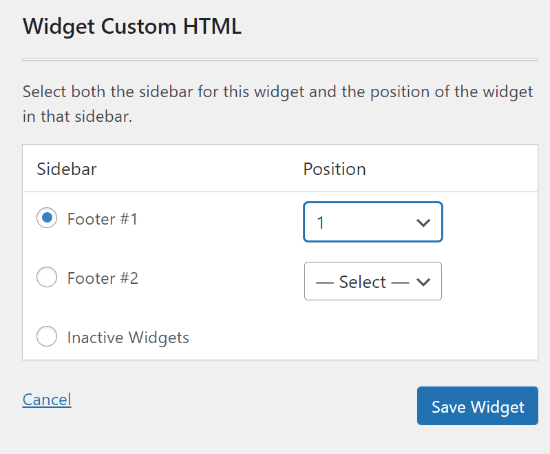
接下来,您需要选择要添加自定义 HTML 小工具的位置并选择一个位置。小工具区域将取决于您使用的WordPress 主题。例如,您可以将其添加到页脚、页眉或其他区域。

选择小工具区域和位置后,继续并单击“保存小工具”按钮。
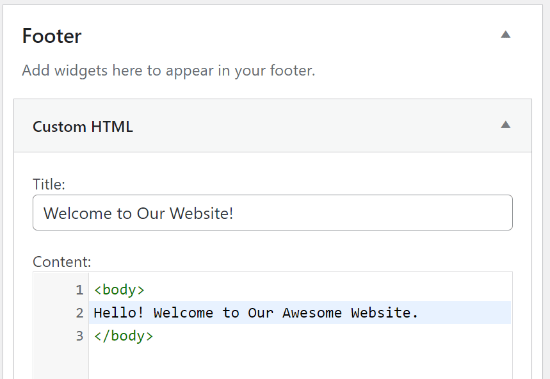
之后,您可以单击自定义 HTML 小工具,输入 HTML 代码,然后单击“保存”按钮。

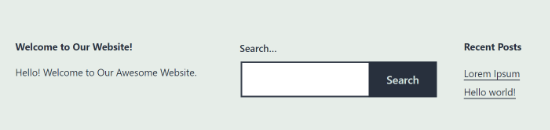
您现在可以访问您的网站以查看正在运行的自定义 HTML 小工具。

如何在 WordPress 主题编辑器中编辑 HTML
另一种编辑网站 HTML 的方法是通过WordPress 主题编辑器(代码编辑器)。
但是,我们不建议您直接在主题编辑器中编辑代码。输入代码时最轻微的错误可能会破坏您的网站并阻止您访问 WordPress 仪表板。
此外,如果您更新主题,那么您所做的所有更改都将丢失。
也就是说,如果您正在考虑使用主题编辑器编辑 HTML,那么在进行任何更改之前备份您的网站是个好主意。
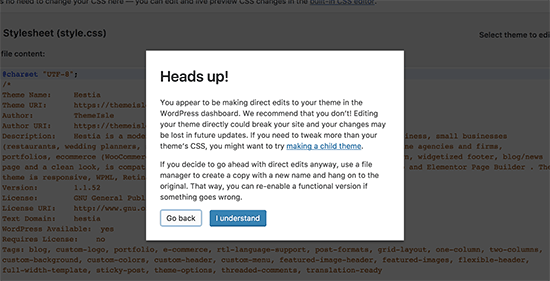
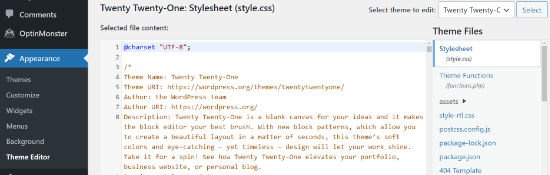
接下来,从您的 WordPress 仪表板转到外观 » 主题编辑器。您现在将看到有关直接编辑主题文件的警告消息。

单击“我理解”按钮后,您将看到您的主题文件和代码。从这里,您可以选择要编辑的文件并进行更改。

如何使用 FTP 在 WordPress 中编辑 HTML
在 WordPress 主题文件中编辑 HTML 的另一种替代方法是使用 FTP,也称为文件传输协议服务。
使用 FTP 而不是代码编辑器的好处是您可以使用 FTP 客户端轻松修复问题。这样,如果在编辑 HTML 时出现问题,您就不会被锁定在 WordPress 仪表板之外。
首先,您首先需要选择一个FTP 软件。我们将在本教程中使用 FileZilla,因为它是适用于 Windows、Mac 和 Linux 的免费且用户友好的 FTP 客户端。
选择您的 FTP 客户端后,您现在需要登录到您站点的 FTP 服务器。您可以在托管服务提供商的控制面板仪表板中找到登录详细信息。
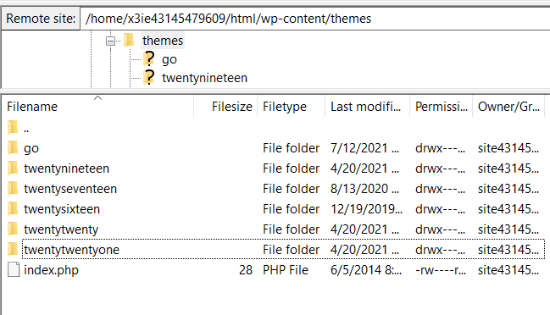
登录后,您将在“远程站点”列下看到您网站的不同文件夹和文件。继续并通过转到wp-content » theme导航到您的主题文件。
您现在将在您的网站上看到不同的主题。继续并选择要编辑的主题。

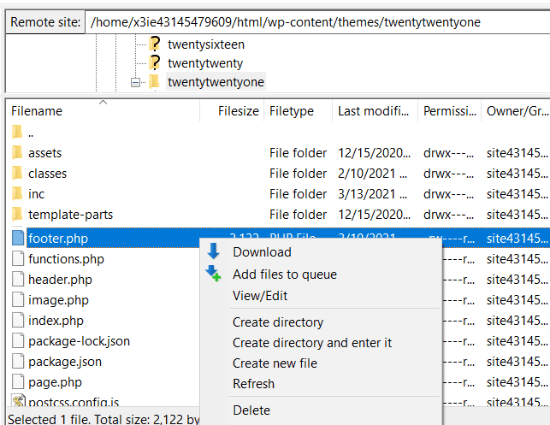
接下来,您可以右键单击主题文件来编辑 HTML。例如,如果要在页脚中进行更改,请右键单击 footer.php 文件。
许多 FTP 客户端允许您查看和编辑文件,并在您进行更改后自动上传它们。在 FileZilla 中,您可以通过单击“查看/编辑”选项来执行此操作。

但是,我们建议您在进行任何更改之前将要编辑的文件下载到桌面。
编辑完 HTML 后,您可以替换原始文件。
在 WordPress 中添加代码的简单方法
将代码添加到 WordPress 的最简单方法是使用Insert Headers and FootersWordPress 插件。
它还有助于组织您的代码,因为它存储在一个地方。此外,它还可以防止手动编辑代码时可能导致的错误。
另一个好处是,如果您决定更新或更改主题,您不必担心您的代码会被删除。
您需要做的第一件事是在您的网站上安装并激活 Insert Headers and Footers 插件。
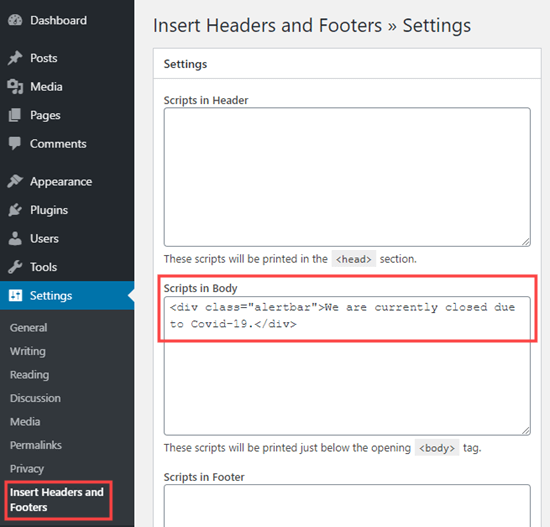
插件激活后,您可以从管理面板转到设置»插入页眉和页脚。
接下来,您可以在页眉、正文和页脚框中将 HTML 代码添加到您的网站。
例如,假设您想在您的网站上显示一个警报栏。您只需在“正文中的脚本”框中输入 HTML 代码,然后单击“保存”按钮。

除此之外,您可以使用该插件在页眉中添加 Google Analytics 跟踪代码和 百度统计代码等等。
我们希望本文能帮助您学习如何在 WordPress 代码编辑器中编辑 HTML。
注:本文出自 wpbeginner.com,由 APP模板网 翻译整理。







