如何构建 WordPress 古腾堡编辑器的区块样板

WordPress 是一种功能强大的在线发布工具,任何人都可以使用它轻松创建和共享文本和/或多媒体内容。但除此之外,对于设计师、营销人员和开发人员,无论他们的背景和技能如何,它也是一个很好的专业工具。
简而言之,WordPress 可以成为您最有价值的工作伙伴,并帮助您在各种职业中取得成功。
WordPress 用户可以利用强大的功能,轻松轻松地创建高级块布局。在这篇文章中,我们将把注意力集中在块样板(Block Patterns)上。

文章目录
块样板与可重用块与模板部件
块样板首先在WordPress 5.5中引入,允许 WordPress 用户只需单击几下即可将复杂的嵌套块的现成结构包含到他们的内容中。
开箱即用,WordPress 提供了一些内置块模式供您在创建内容时选择。此外,块主题通常提供更多块样板,您可以直接从块插入器添加到您的内容中。
例如,当前的默认主题Twenty Twenty-Three提供以下块样板:
- 呼吁采取行动
- 默认页脚
- 隐藏的404
- 隐藏的评论
- 隐藏的无结果内容
- 文章元数据
而且您不限于 WordPress 或您的主题提供的样板,因为样板目录提供了大量现成的块样板。
但是块样板(Block Patterns)并不是您可以用来在 WordPress 网站上创建块布局的唯一功能。新的 Gutenberg 块编辑器提供了额外的工具供您选择来创建您的内容布局,包括可重用块(Reusable Blocks)和模板部件(Template Parts)。这些功能彼此有何不同?什么时候更喜欢一个?让我们开始吧。
块样板
块样板是预定义的块组,您可以将它们添加到您的内容中,并使用可用于包含的块的相同设计工具进行自定义。对块样板所做的更改只会影响您正在编辑的特定实例,不会应用于您可能已添加到网站其他帖子或页面的任何其他实例。
您可以使用块样板来包含需要就地自定义的预构建布局,更改图像、文本、样式或添加/删除元素。
块样板是可重复使用的,这意味着一旦您创建了自定义块样板,您就可以将其添加到您网站的任何位置,并使用编辑器的内置控件单击几下即可对其进行自定义。

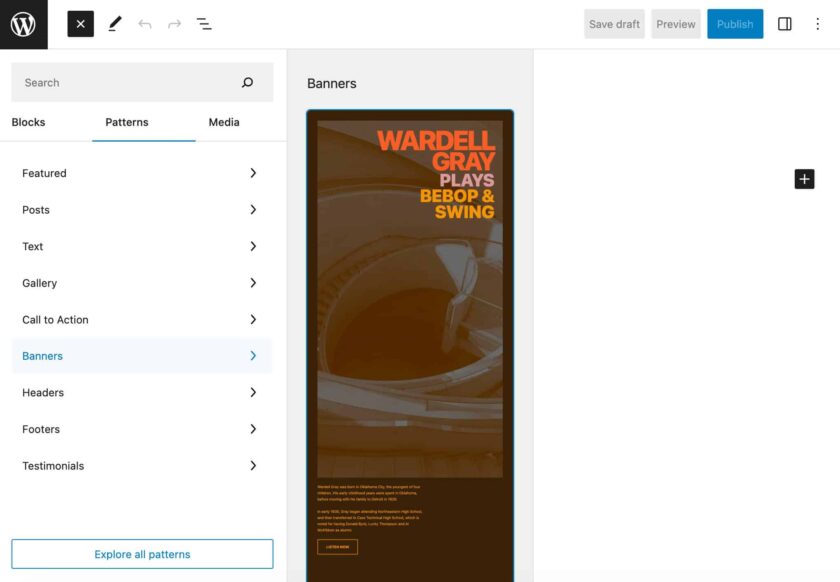
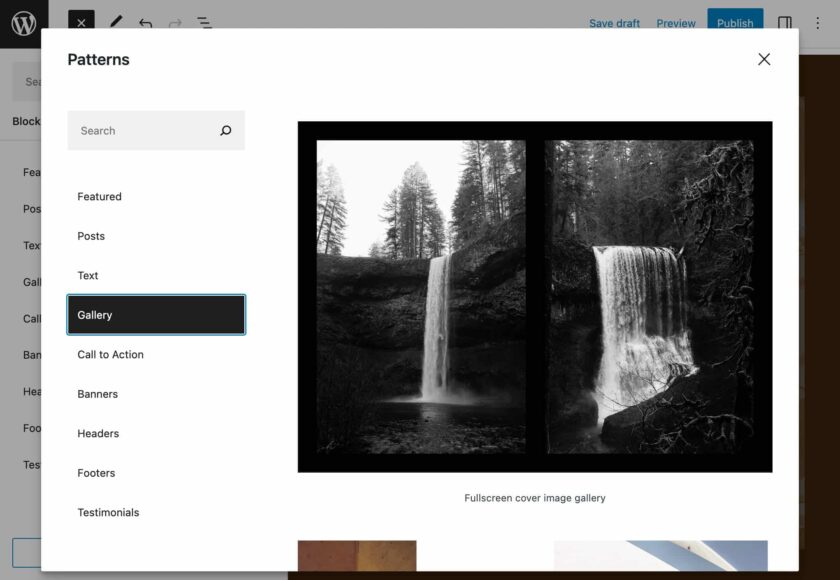
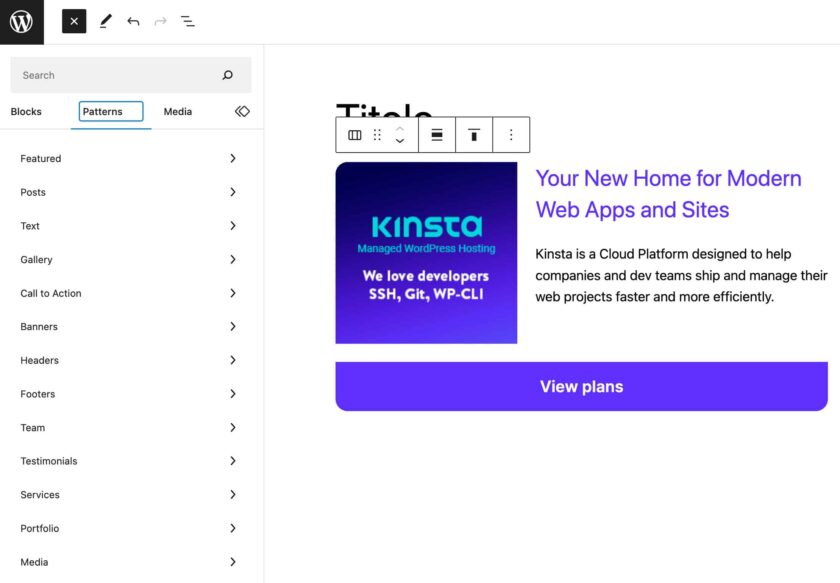
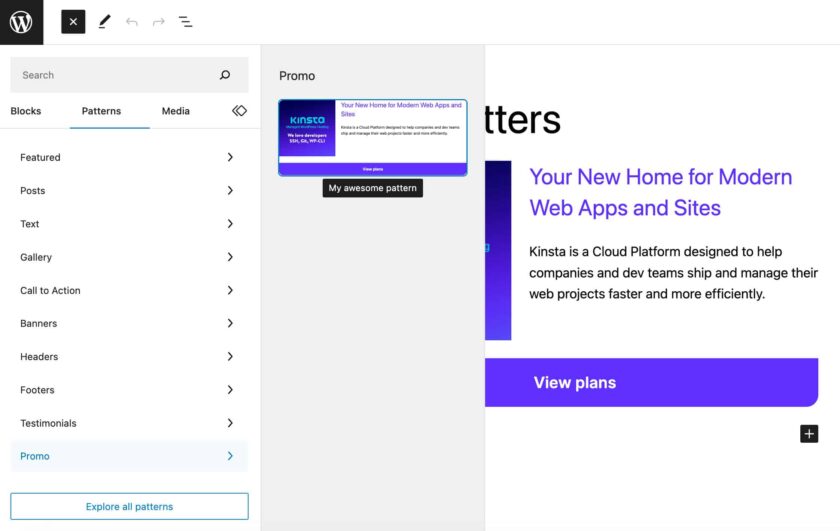
您可以从编辑器的区块插入器中的样板选项卡浏览和插入块模式,或者通过单击区块插入器 中的【查看所有样板】按钮时出现的样板浏览器来探索样板目录中可用的样板。

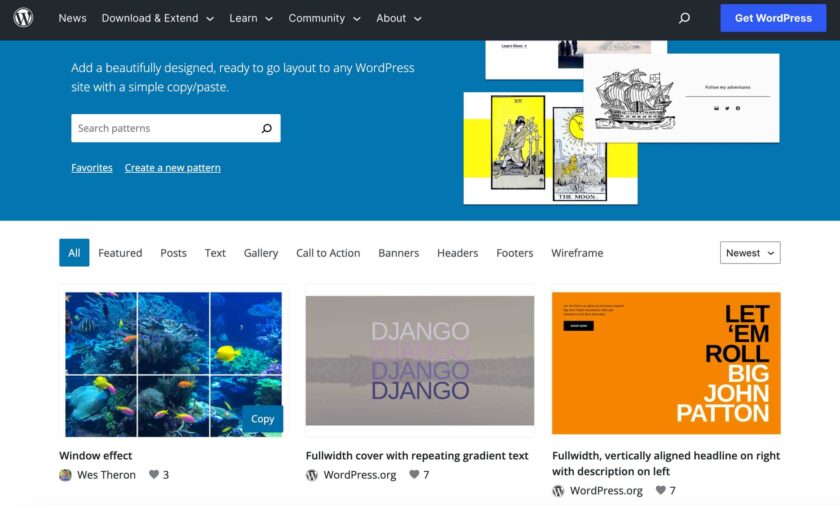
您会在块插入器的“样板”选项卡中找到大量样板,或者直接从编辑器界面探索“块样板”库。您还可以访问区块样板网站,选择一个样板,然后单击复制。

一旦你复制了一个样板,将它粘贴到你的内容中,你就完成了。

现在,您可以自定义包含在样板中的块组,而不会影响注册样板或您网站上的任何其他实例。
可重用块
可重用块是一个预建块或一组块,您可以将其添加到您网站的任何帖子或页面。您还可以将可重复使用的块导出到其他网站。
可重复使用的块对于构建您可能希望包含在网站的多个页面和/或不同网站上的元素特别有用。想想号召性用语、促销横幅、价格表等等。
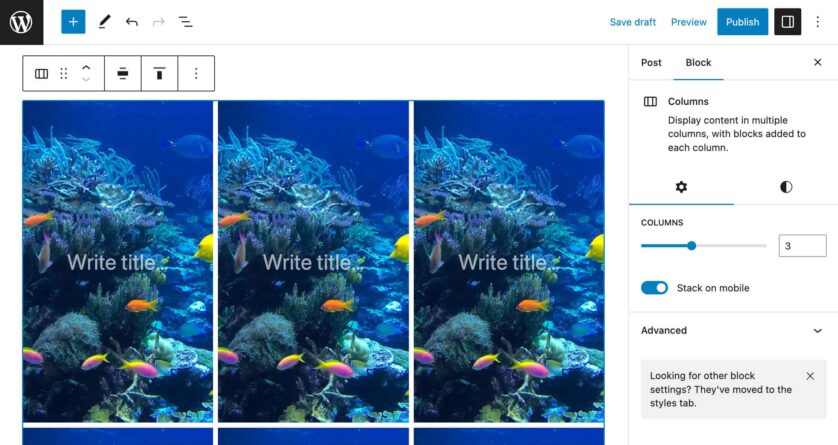
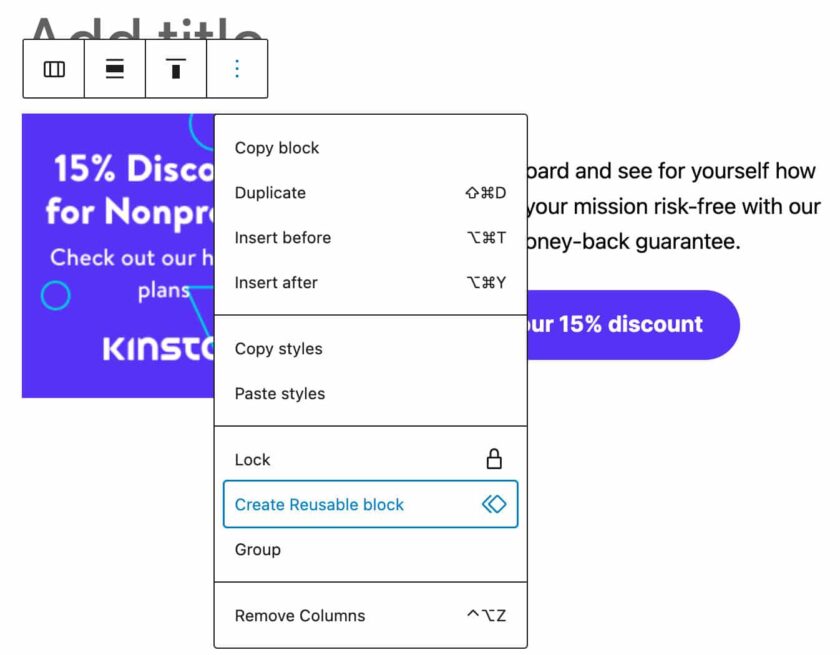
在下面的示例中,我们从 Columns 块、Image、Paragraph 和 Button 创建一个可重用块。

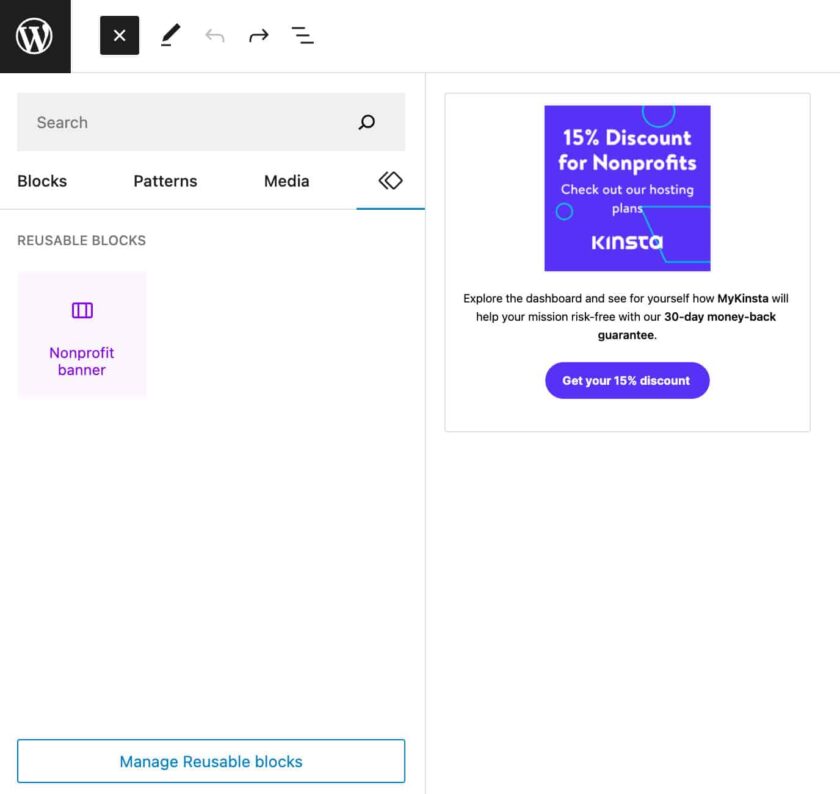
创建可重用块后,您可以从块插入器将其添加到您网站的任何页面。

WordPress 将可重用块视为wp_block帖子类型,因此将它们存储在wp_posts表中。

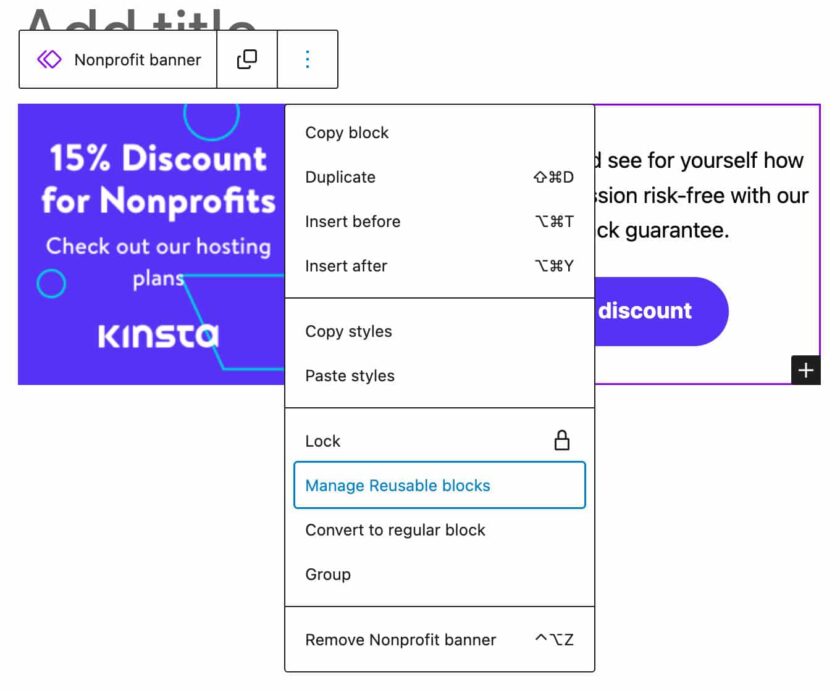
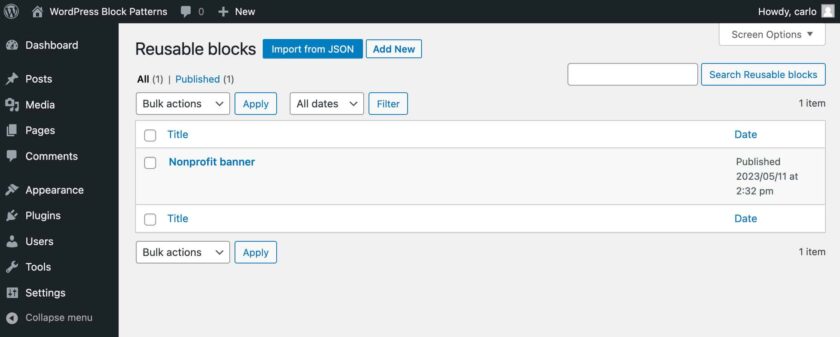
创建可重用块后,您可以从可重用块管理屏幕管理它们。您可以通过多种方式访问该页面:
- 将/wp-admin/edit.php?post_type=wp_block添加到您网站的 WordPress URL。
- 单击块插入器中的管理可重用块按钮。
- 单击块设置下拉菜单中的管理可重用块按钮。

到达那里后,您可以
- 将您的块编辑、修改或导出为 JSON,
- 从 JSON 导入可重用块,
- 创建新的可重用块。
对可重用块的所有更改都将应用于整个网站上该块的每次出现,无论进行更改的管理页面如何。
如果你经常使用 Reusable blocks,千万不要错过JB Audras的这个Reusable Blocks Extended插件。
模板部件
在古腾堡时代之前,WordPress 的主题和模板主要是用 PHP 构建的。对子主题、模板层次结构和主要前端开发语言的扎实了解是创建或自定义模板的基本要求。但随着块主题的引入,情况发生了变化。
在选择了此功能的块主题和经典主题中,您可以在站点编辑器界面中轻松创建或自定义模板或模板部件。当然,除非您决定成为主题开发人员,否则不需要任何开发技能。
块模板是块项目的列表。块项的示例是站点标题、徽标和导航。
模板部件是页面的特定部分,可以在多个位置可视化,例如页眉和页脚,并且可以显示在 WordPress 网站的每个页面上。
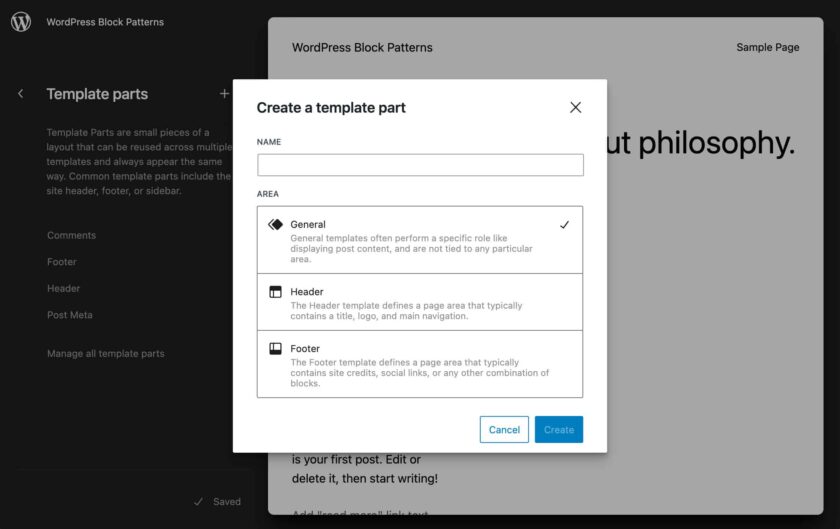
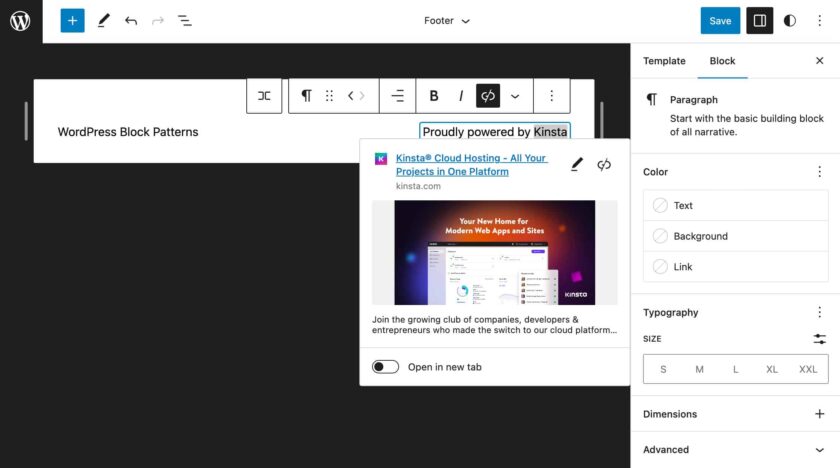
您可以通过站点编辑器界面创建和编辑模板部件,您可以在其中使用所有可用于块的编辑工具。

但与块样板和可重用块不同,模板部分适用于不经常更改的站点区域。

块样板、可重用块和模板部件之间的差异
总结一下,三者的主要区别如下:
块样板
- 块样板是预定义的块布局,您可以将其添加到您的内容中,并使用与包含的块相同的工具进行自定义。对块样板所做的更改只会影响块样板的单个实例。
- 您可以从 样板目录复制和粘贴块样板。
- 您可以创建新样板并将它们发布在样板目录中。
可重用块
- 可重用块是您可以在网站的任何帖子或页面上使用的块组。对可重用块所做的所有更改都将应用于整个网站上该块的每次出现,无论进行更改的管理页面如何。
- 可重复使用的块作为帖子类型
wp_block存储在wp_posts表中。 - 您可以从其他网站导入和导出可重复使用的块。
模板部件
- 模板部件是页面的特定区域,可以显示在多个位置,包括页眉、页脚和侧边栏,在您的 WordPress 网站的多个页面上重复出现。
- 您可以通过站点编辑器界面创建和编辑模板部件。
- 模板部分适用于不经常更改的站点区域。
如何创建块样板
除了块样板功能,WordPress 5.5还为开发人员引入了一个新的 API,以“创建可以轻松插入到帖子、页面、自定义帖子类型和模板中的预先设计的内容块”。新的 API 提供register_block_pattern和register_block_pattern_category函数来注册块样板和样板类别。
从WordPress 6.0开始,您还可以使用 PHP 文件注册块样板。
因此,在撰写本文时,您有两种创建块样板的方法。
- 使用
register_block_pattern辅助函数, - 将 PHP 文件添加到样板文件夹中的主题。
使用插件创建块样板
第一种方法主要面向 WordPress 开发人员,但也足够简单,可供非高级开发人员使用。
如果您决定使用第一种方法,您可以使用这两个新函数register_block_pattern、register_block_pattern_category在插件的 PHP 文件或主题的functions.php中创建块模式。
选择或注册样板类别
首先,您可能想要为您的样板选择一个类别。在 WordPress 6.2 中,添加了新的样板类别并修改了一些现有类别。在撰写本文时,您可以使用以下内置类别:
- 精选 (
featured) - 帖子 (
posts) - 文本 (
text) - 图库 (
gallery) - 号召性用语 (
call-to-action) - 横幅 (
banner) - 标题 (
header) - 页脚 (
footer) - 团队 (
team) - 感言 (
testimonials) - 服务 (
services) - 投资组合 (
portfolio) - 媒体 (
media)

如果您的块样板不属于任何默认类别,您还可以使用函数register_block_pattern_category注册一个新类别。
这个函数接受两个参数:
$category_name:样板类别名称,包括名称空间。$category_properties: 类别属性数组。
一个示例将帮助您更好地理解如何注册一个新的样板类别:
if ( function_exists( register_block_pattern_category ) ) {
function my_plugin_register_pattern_category() {
register_block_pattern_category(
my-pattern-category,
array(
label => __( My Pattern Category, my-plugin-text-domain ),
description => __( Simple call to action with a header, an image, a paragraph, and a button. ),
)
);
}
add_action( init, my_plugin_register_pattern_category );
}注册块样板
注册样板类别后,下一步就是注册块样板本身。您将使用辅助函数register_block_pattern注册块样板,如下所示:
function my_plugin_register_block_pattern() {
register_block_pattern( prefix/pattern-name, $props );
}
add_action( init, my_plugin_register_block_pattern );这个函数有两个参数:
$pattern_name:形式为机器可读的namespace/pattern-name名称。$pattern_properties:样板的一组属性。
以下是当前可用样板属性的列表:
title(必需):样板的人类可读标题。content(必需):样板的 HTML 标记。description:描述插入器中样板的文本。描述是可选的,但建议使用,因为它可以帮助用户找到样板。categories:一个或多个注册样板类别的数组。您必须先注册一个类别,然后才能在此处使用它(请参阅上一节)。keywords:一组关键字,可帮助用户找到样板。viewportWidth:一个整数,指定预览中样板的宽度。blockTypes:将与样板一起使用的可选块类型数组。postTypes:允许使用该样板的帖子类型数组。templateTypes:样板有意义的模板类型数组(自WordPress 6.2起可用)。inserter:一个布尔值,用于确定样板是否应该在块插入器中可见。将值设置为false隐藏样板。默认情况下,所有样板都将出现在块插入器中。
以下是 register_block_pattern 的用法示例:
if ( function_exists( register_block_pattern ) ) {
function my_plugin_register_block_pattern() {
register_block_pattern(
my-plugin/my-block-pattern,
array(
title => _x( My awesome pattern, Block pattern title, my-plugin-text-domain ),
categories => array( my-pattern-category ),
postTypes => array( post ),
content => My awesome block pattern
)
);
}
add_action( init, my_plugin_register_block_pattern );
}在此代码中,我们使用该postTypes属性使样板仅适用于常规博客文章。您还可以设置不同的值以使其postTypes可用于不同的帖子类型。如果您有一个product帖子类型并决定使该样板仅适用于该帖子类型,您将编写:
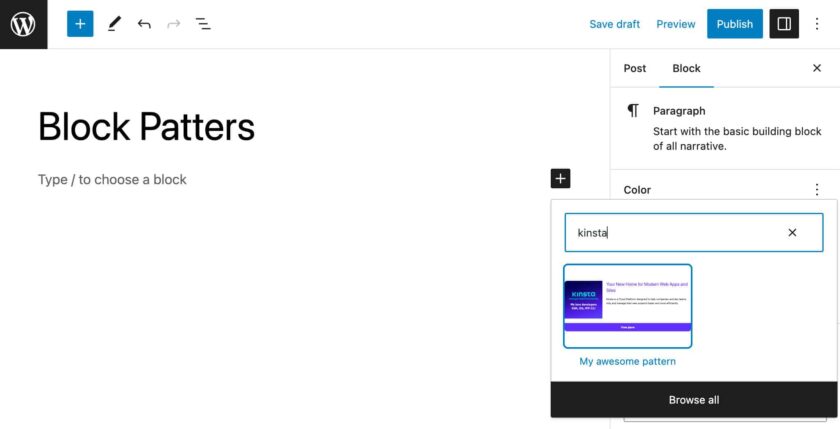
postTypes => array( product ),现在创建一个新帖子(或自定义帖子类型),打开块插入器,然后单击“样板”选项卡。您应该找到一个包含自定义块样板的新样板类别(我的样板类别)。随意使用样板属性来自定义您的块样板。
现在让我们更深入地研究并尝试构建一个真实世界的块样板。
块样板使用示例
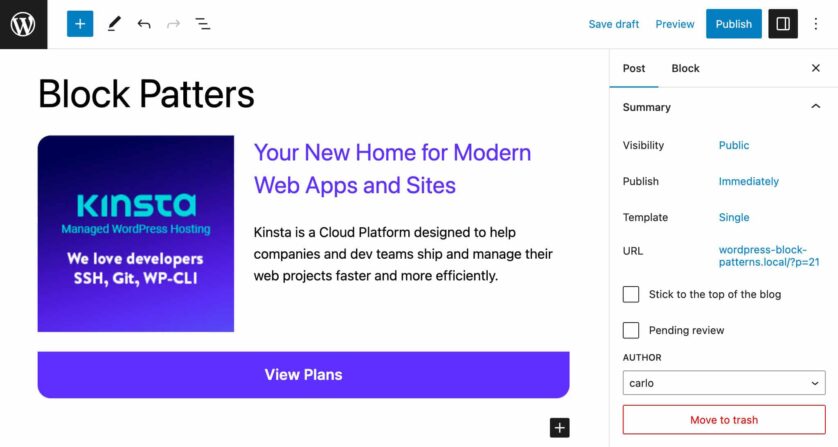
假设您要构建一个包含标题、图像、段落和按钮的块样板。
在编辑器中,为您的块样板创建布局,然后切换到代码编辑器并复制标记。

在我们的示例中,我们有以下代码:

Your New Home for Modern Web Apps and Sites
Kinsta is a Cloud Platform designed to help companies and dev teams ship and manage their web projects faster and more efficiently.
您现在可以优化此代码。如果您使用插件注册块样板,则必须按如下方式更改图像 URL:
esc_url( plugin_dir_url( __FILE__ ) . images/placeholder.jpg )这样,WordPress 就不会在uploads中查找图像,而是在插件的images文件夹中查找。
然后,您可以使用viewportWidth属性在块插入器中提供更好的样板预览:
viewportWidth => 800,
您还可以包含一组关键字来帮助用户找到您的块样板:
keywords => array( cta, demo ),
帮助用户在搜索中找到块的另一个选项是添加块类型数组:
blockTypes => array( core/button ),这样,当用户搜索指定块之一时,块模式将出现在建议中。
该postTypes属性允许您使块模式仅适用于特定的帖子类型。例如,您可以使样板仅对product帖子类型可见:
postTypes => array( product ),最后,您可以将 CSS 类添加到块样板的包装器中。
为此,您需要创建一个具有以下className属性的新组:
请注意,您需要将相同的类名添加到以下div元素。
如需更深入地了解块样板和更多代码示例,另请参阅WordPress.org主题手册中的块样板。
使用文件创建块样板
如上所述,WordPress 6.0 引入了一种新的更简单的方法来向您的WordPress 主题添加块样板。您现在可以隐式注册块样板,方法是将它们声明为主题根目录中/patterns文件夹下的 PHP 文件。
假设您想在块主题中隐式注册上一节中构建的相同块样板。在这个例子中,我们将使用Twenty Twenty-Three主题。
您可以设置与先前方法相同的参数,但将它们包含在文件头的注释中。此外,您将使用空格分隔单词,而不是使用驼峰式大小写的参数名称,而不是数组,您将使用逗号分隔的列表项。
首先,停用您在上一个示例中用于注册样板的插件。然后创建一个新的my-block-pattern.php文件并包含以下标头:
/**
* Title: My awesome pattern
* Slug: twentytwentythree/my-block-pattern
* Post Types: post
* Categories: featured, banner
* Viewport Width: 800
* Keywords: Call to action, kinsta
* Block Types: core/buttons
*/
?>接下来,您要将内容添加到块样板中。您可以使用与我们之前示例中相同的标记,但首先,您需要稍微更改一下:
 ); <strong>?></strong>)
Your New Home for Modern Web Apps and Sites
Kinsta is a Cloud Platform designed to help companies and dev teams ship and manage their web projects faster and more efficiently.
标记与前面的示例基本相同。我们只做了两个改变。
由函数get_theme_file_uri占位符图像 URL生成:
echo esc_url( get_theme_file_uri( assets/images/placeholder.jpg ) ); ?>当然,您应该首先将placeholder.jpg图像放在主题的/assets/images文件夹中。
以下指令生成您要翻译的文本。
echo __( View plans, text-domain ); ?>现在保存您的文件并创建一个新帖子。您的块样板应该出现在“精选”和“横幅”类别中。
✍️请注意,您添加到模式中的 PHP 代码仅在样板添加到您的内容时执行。一旦放置在帖子中,块样板就像静态块一样。
删除支持、注销和隐藏块样板
在某些情况下,您可能希望对块样板执行特殊操作。例如,您可能想用自己的块样板替换核心块样板,或者在某些条件下注销类别。以下是您可以执行的操作。
1. 移除对所有核心块样板的支持
首先,主题开发人员可以删除对核心块样板的支持并提供他们自己的样板集。要删除核心样板支持,您可以这样使用remove_theme_support函数:
remove_theme_support( core-block-patterns );建议将函数remove_theme_support附加到after_setup_theme钩子上。
2.注销单块样板
如果您想提供自定义替代样板或不希望它与您的主题一起使用,您也可以取消注册特定的块样板。
Patterns API为此提供了以下unregister_block_pattern功能:
function my_theme_unregister_block_pattern() {
unregister_block_pattern( namespace/block-pattern-name );
}
add_action( init, my_theme_unregister_block_pattern );如果您也可以取消注册核心块样板,您将使用以下内容:
function my_theme_unregister_block_pattern() {
unregister_block_pattern( core/query-offset-posts );
}
add_action( init, my_theme_unregister_block_pattern );您将使用unregister_block_pattern钩子init。
3.注销块样板类别
您还可以注销样板类别,将unregister_block_pattern_category函数挂接到init钩子中:
function my_theme_unregister_block_pattern_categories() {
unregister_block_pattern_category( pattern-category-name );
}
add_action( init, my_theme_unregister_block_pattern_categories );使用样板构建器构建和共享块样板
您还可以使用免费的在线工具创建您的样板并与社区分享它们:The Pattern Creator。
如果您有 WordPress.org 帐户,则可以从样板目录访问 Pattern Creator 。

到达那里后,单击“创建新样板”。这将启动特定于样板的块编辑器版本,您可以使用它来创建块样板。

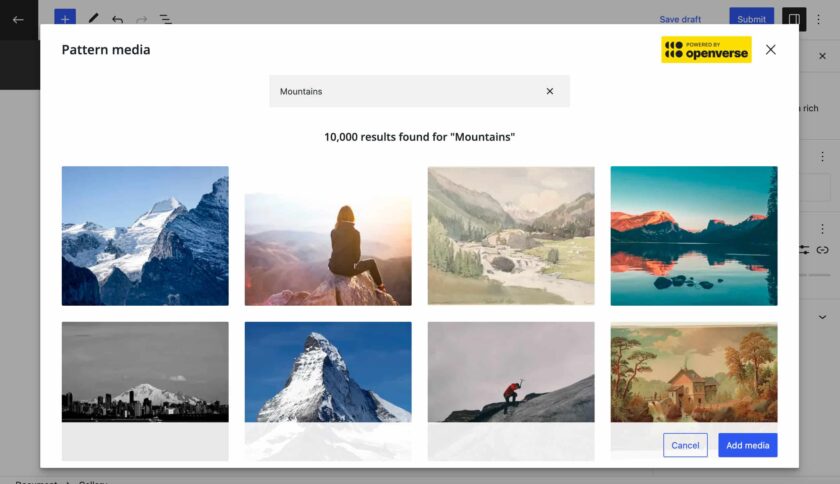
您还可以使用Openverse 库托管的免费图像。

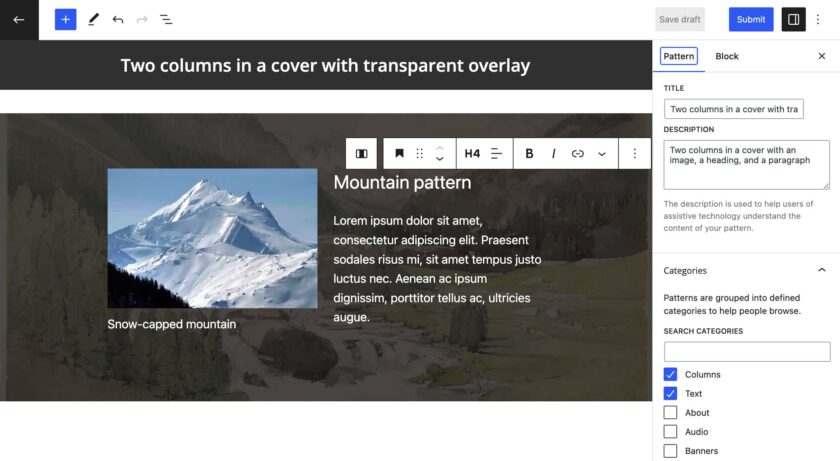
对更改感到满意后,您可以保存草稿或提交样板进行修改。

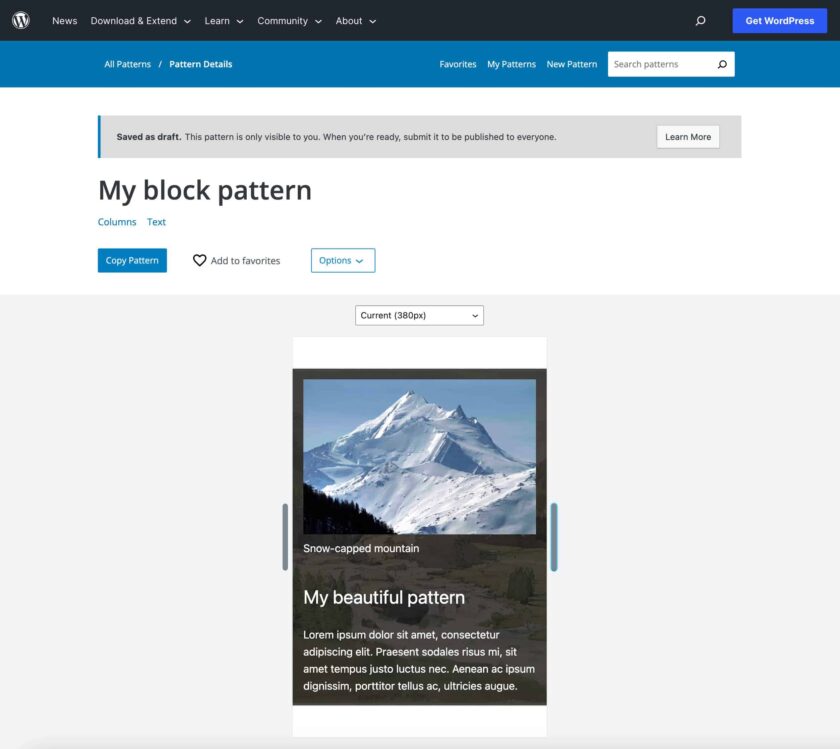
然后您可以返回到 样板目录并选择My patterns。您会在三个选项卡中找到所有样板:全部、草稿和待审。

完成编辑后,您可以与社区分享您的样板。只需单击编辑器右上角的“提交”按钮即可提交样板进行修改(请务必在提交模式之前遵循样板指南)。
总结
WordPress已经 20 岁了,统计数据告诉我们,它仍然是世界上使用最广泛的CMS,截至 2023 年 5 月,市场份额为 63.3%。
这些数字证明 WordPress 是一种优秀的发布工具,被全球数以千计的专业人士、开发人员和简单的博主使用。
投入时间和资源来获取WordPress 开发的新技能并学习自定义块、可重用块和块样板等高级功能对于您作为营销人员、网页设计师或出版商的职业生涯来说可能是一项极好的投资。
现在由你决定。您已经创建了块样板吗?你有没有与社区分享过?我们很乐意看到您的作品。发表您对块样板的想法评论吧。







