如何在 WordPress 文章中创建内容目录

文章目录是 WordPress 文章的必要组成部分,尤其是带有许多标题的长文章。创建目录有助于读者轻松快速地遵循和掌握想法。此外,它还可以帮助您在文章中添加更多关键字,这对 SEO 非常有利。
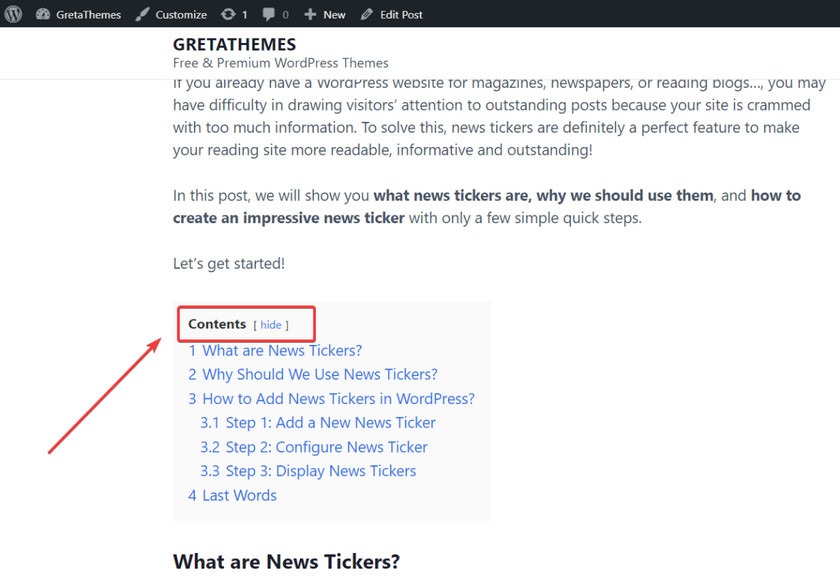
文章目录
创建文章目录的方法
有两种方法可以在 WordPress 文章中创建目录。
第一种方法是使用插件。这对 WordPress 的代码专家和新手来说都是简单、快速且免费的。
第二个是使用代码。这使您可以自定义目录,即使是最小的细节,但对于非编码人员来说却非常复杂。我们将在这篇文章中写下创建目录的代码,只需复制并粘贴它!

让我们先来看看使用插件创建目录的过程:
方法1:使用插件创建目录
第1步:创建和设置目录
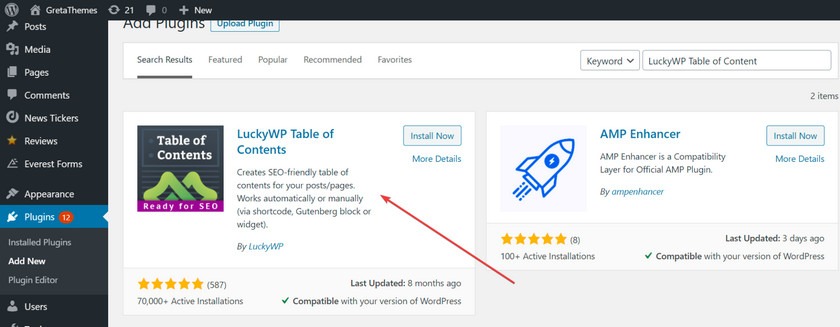
有许多免费插件可用于在 WordPress 中创建目录,比如 4个不错的WordPress文章目录插件。在这里,我们选择LuckyWP Table of Contents是因为它为我们提供了高度可定制且美观的结果。但是,这个插件有很多设置,一开始可能会让你感到困惑。因此,请按照我们的说明来节省您的时间。
LuckyWP Table of Contents 是一个免费插件,可在wordpress.org 上获得。您只需在后台上安装并激活插件。

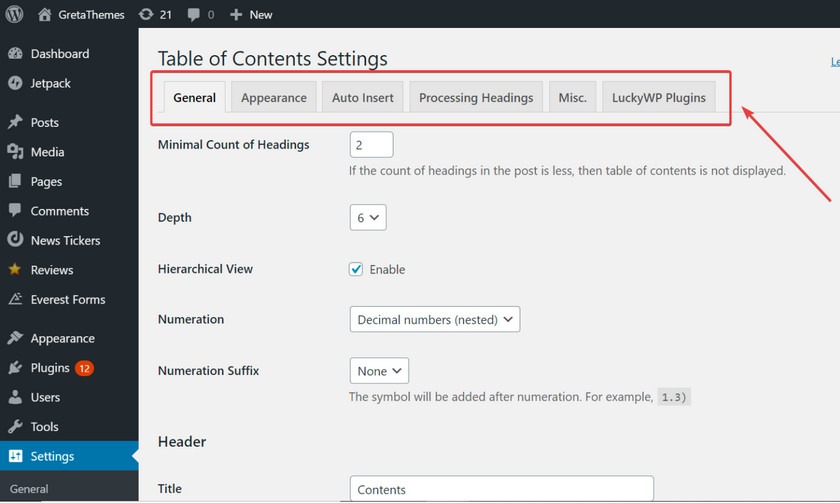
然后,转到设置 > Table of Contents,您将看到设置屏幕。
这里有4个标签需要注意:常规 General、外观 Appearance、自动插入 Auto Insert、处理标题 Processing headings。它们是用于设置和自定义目录显示的选项卡。杂项 是具有复杂且不重要的设置的选项卡,因此您可以忽略它。

在此步骤中,您只需在“常规”选项卡上工作。
本节有很多设置。为了节省时间,您应该关注以下重要部分:
- 记数:标题的序号。您应该从以下选项中选择一个:无编号、十进制数字(嵌套)、罗马数字(嵌套)。
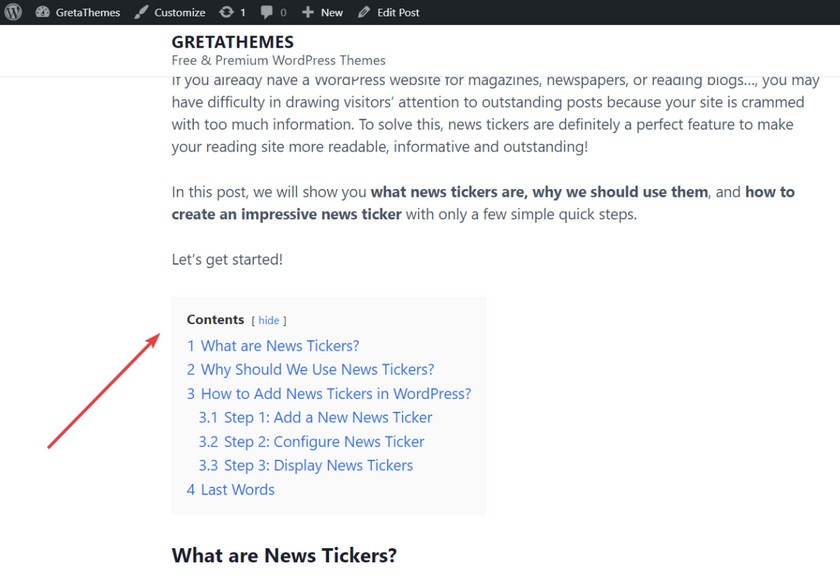
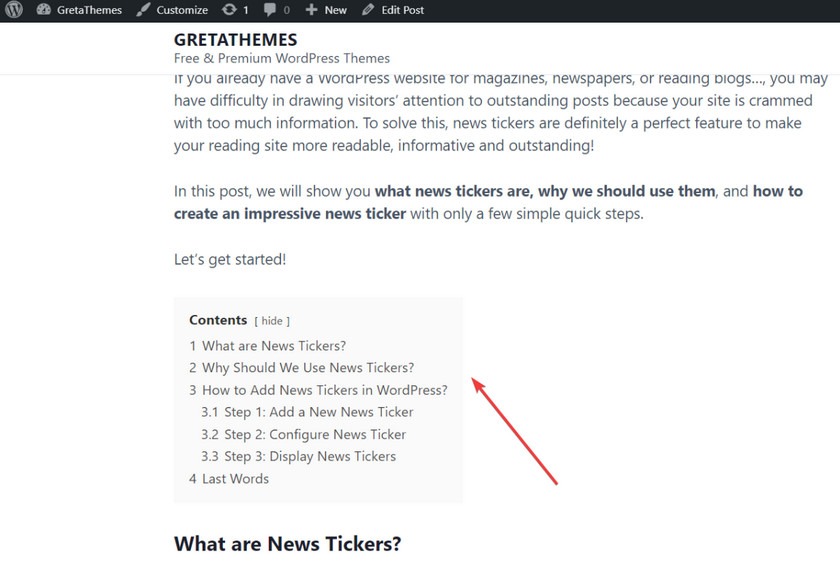
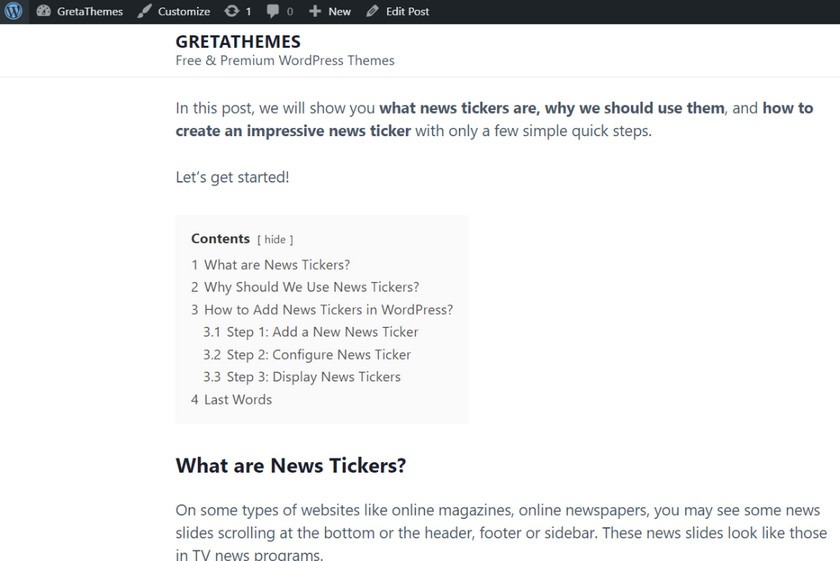
我选择十进制数字(嵌套)Decimal numbers (nested),所以我的 TOC 看起来像这样:

- 标题:目录的标题。默认为内容。

让我们将其余设置保留为默认值,因为这不会对您的 TOC 产生太大影响。
单击保存更改以完成。至此,我们已经完成了 TOC 的常规设置。让我们继续下一步。
第2步:在文章中插入目录
有两种方法可以在文章中插入目录:自动插入和手动插入。
自动插入意味着自动在所有文章中添加目录。这种方式可以节省大量时间和精力,但是如果您只想在某些文章中插入目录,则行不通。
手动插入意味着如果您想在文章中包含目录,您需要自己将其插入到该文章中。这可能需要更多时间。
我们将详细介绍这两种方法。您可以选择适合您的选项。
自动插入
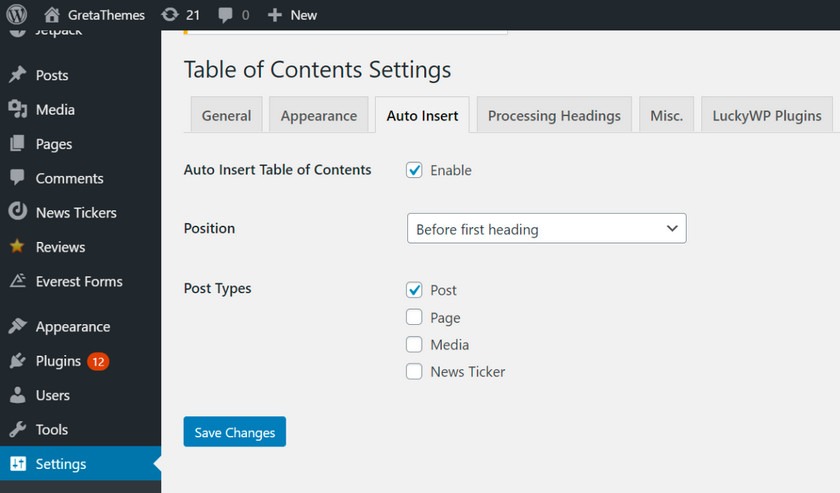
转到选项卡Auto Insert > Enable。该插件默认选择Post(文章)。如果您不想要它,您可以更改为其他文章类型。
在“位置”部分中,选择要插入目录的位置。不要忘记单击保存更改!

至此,所选文章类型中的所有文章都有目录。
手动插入
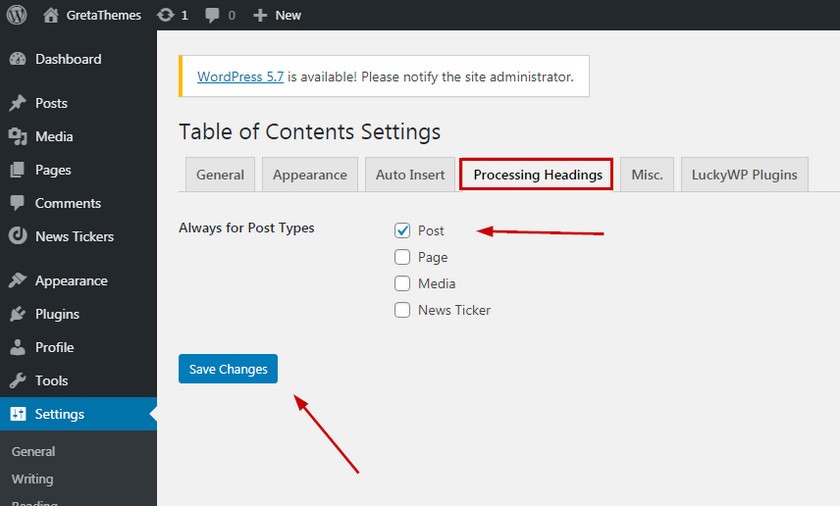
手动插入听起来很复杂,但实际上非常简单。转到处理标题选项卡。在那里,也选择文章类型,然后点击保存更改。

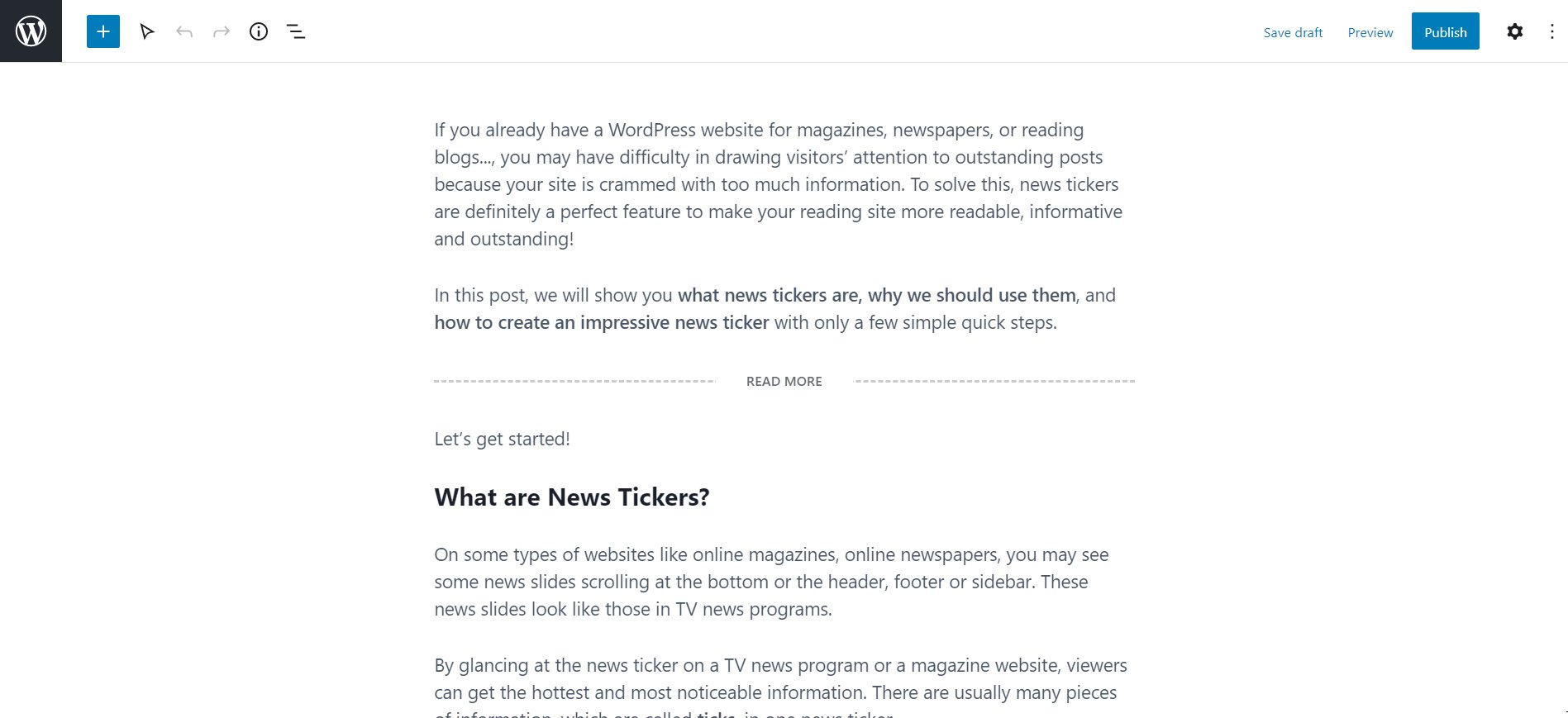
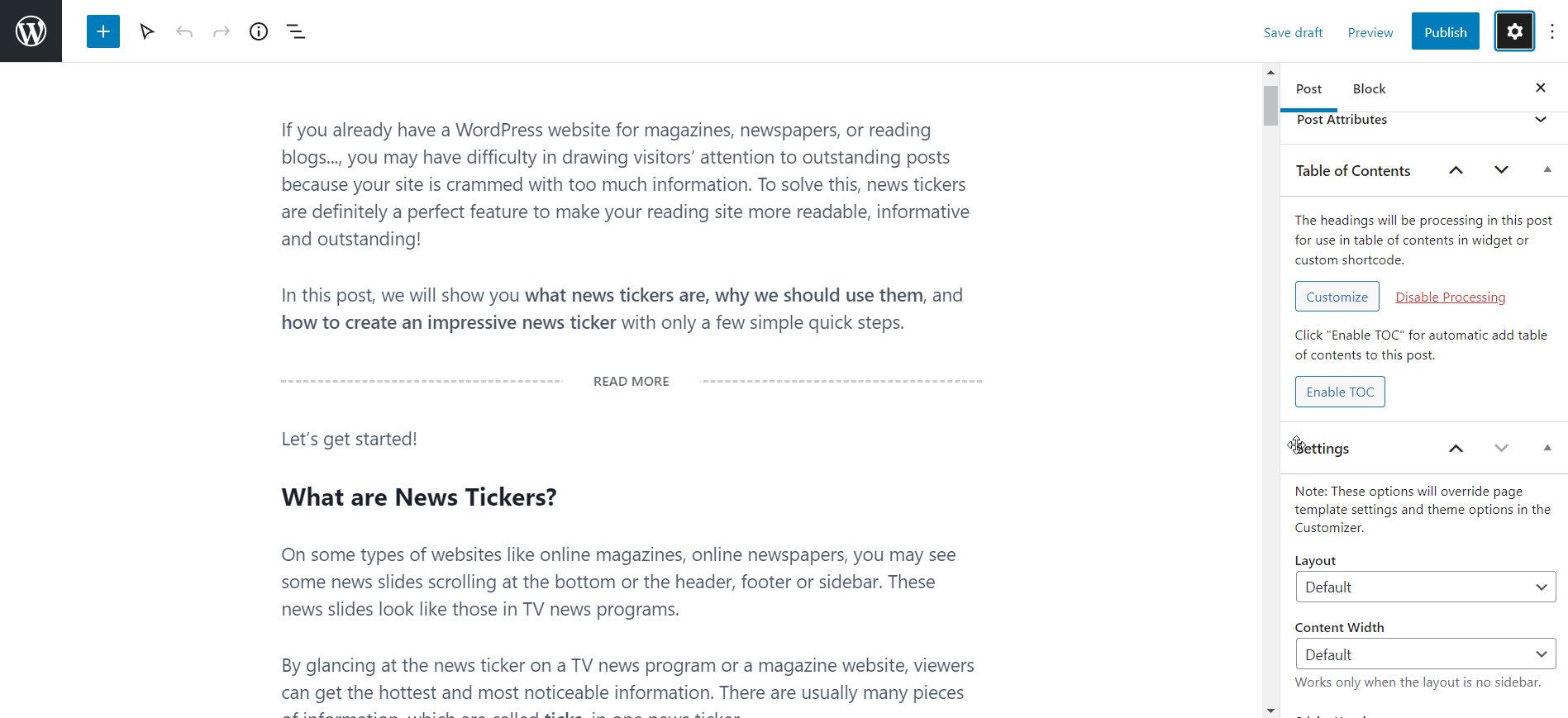
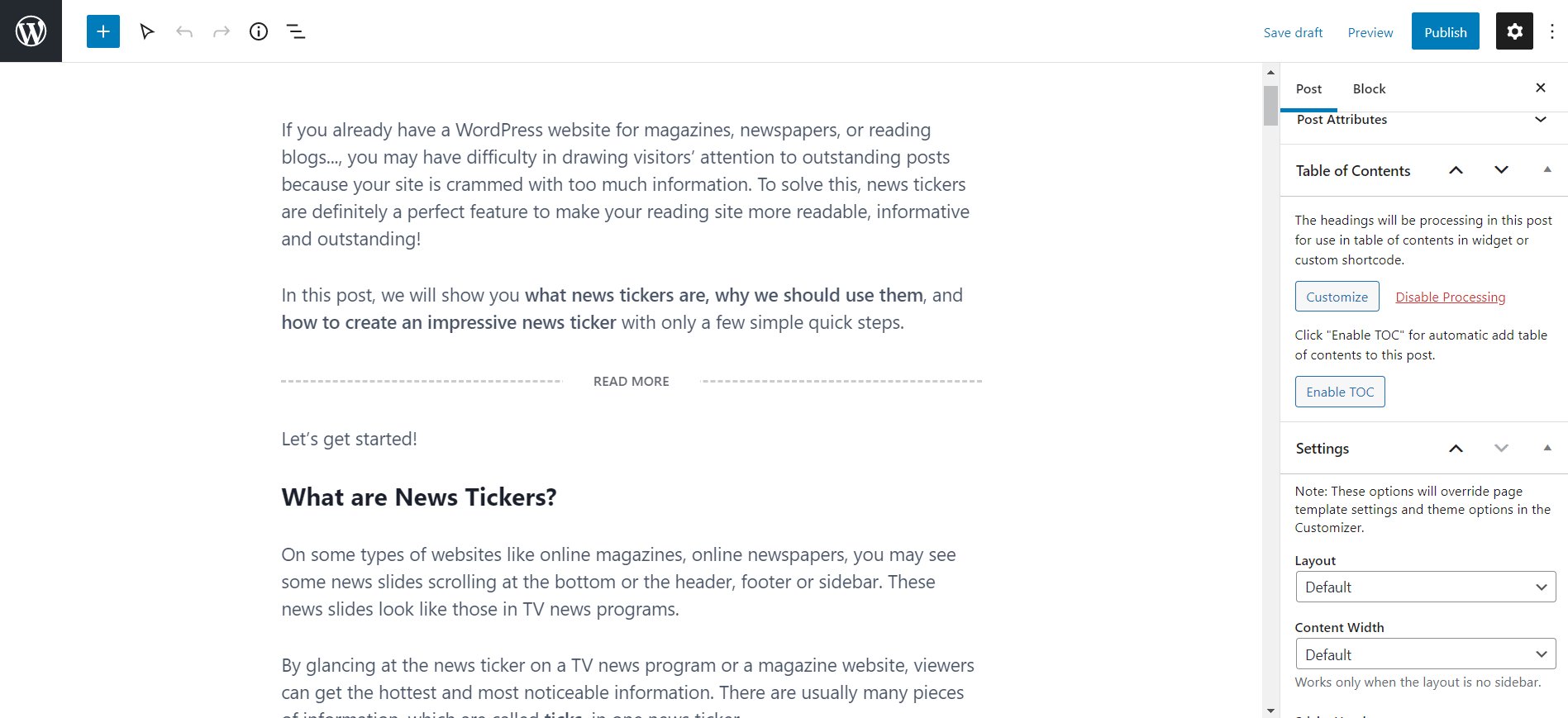
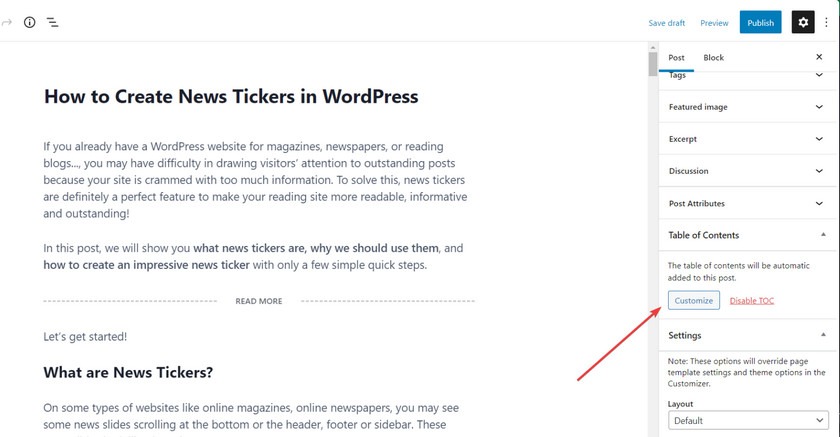
然后,转到您选择的文章类型的文章的编辑器,单击启用目录。

现在,您的 TOC 基本完成。此外,我们甚至可以设置它的颜色、字体、项目大小……以使其更漂亮。按照下一步操作。
第3步:自定义目录显示
还有两种方法可以自定义目录显示:一是在所有文章中自定义,二是在每个文章中单独自定义。
自定义所有文章的目录
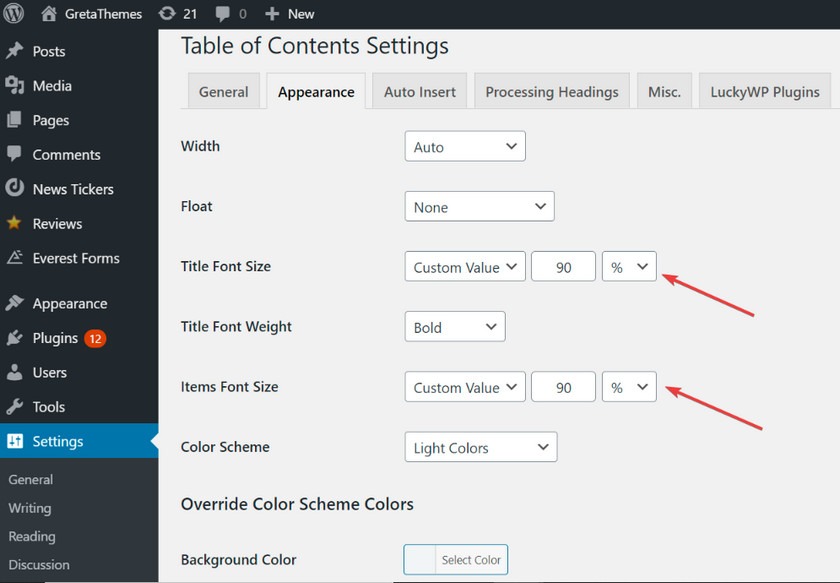
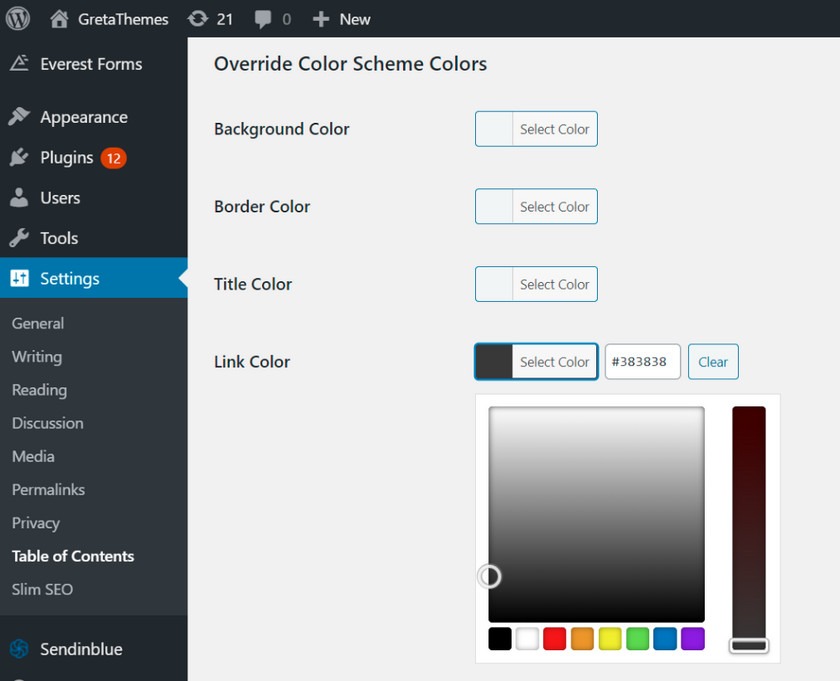
您可以通过转到“外观”选项卡来详细自定义所有目录。有许多设置,例如标题字体大小、项目字体大小、链接颜色……
无需注意所有设置,只需专注于您想要的。
例如,我不喜欢蓝色和当前标题字体大小。我想将颜色更改为深灰色和较小的尺寸,以便它们在文章中看起来更好。因此,我将自定义标题字体大小、项目字体大小、链接颜色并保留如下图所示的其余设置:


自定义后我的 TOC 如下所示:

现在,它看起来更加和谐。
但是,也许您希望在不同的文章中有不同的目录,只需向下滚动以阅读如何在每个文章中自定义它。
自定义每篇文章的目录
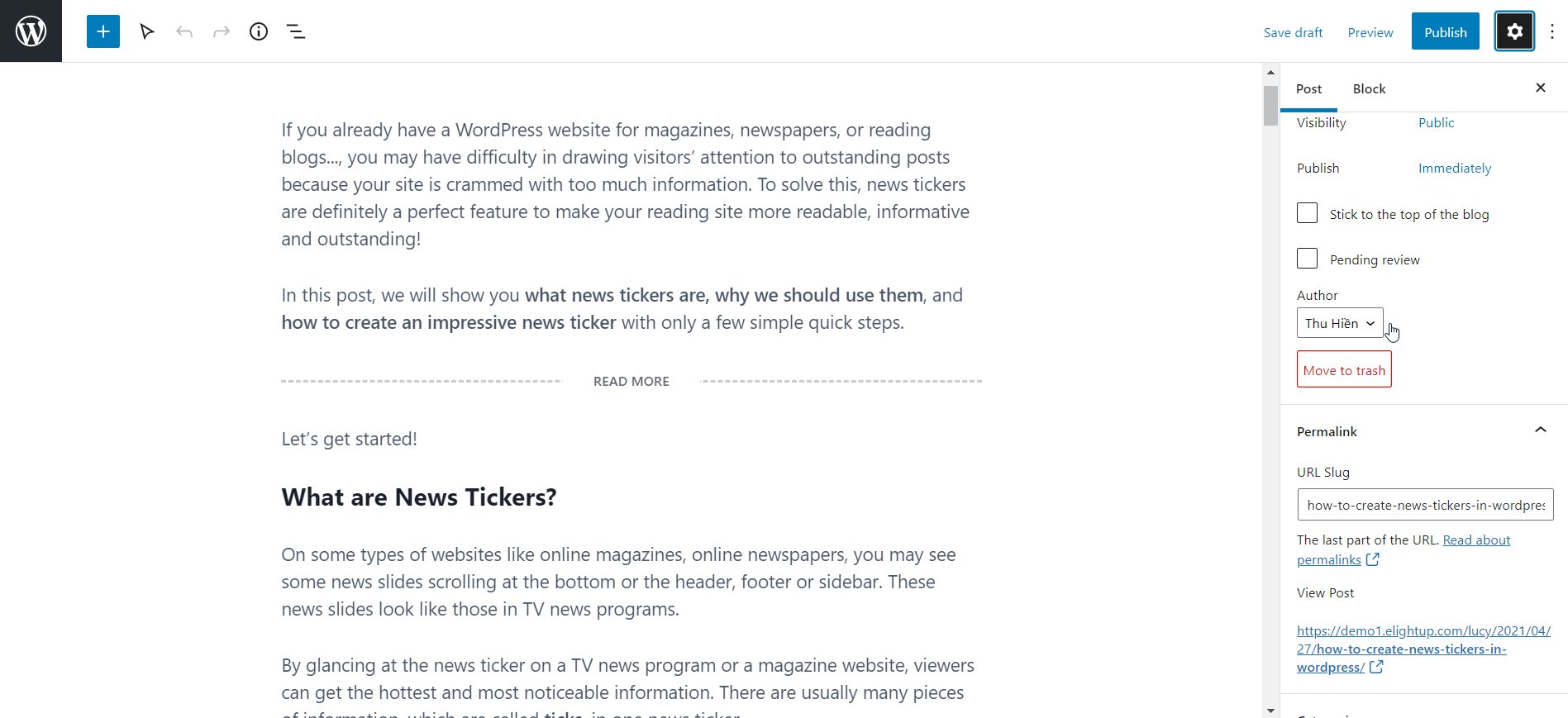
这项工作也简单快捷。首先,转到文章编辑器,选择“目录”>“自定义”。

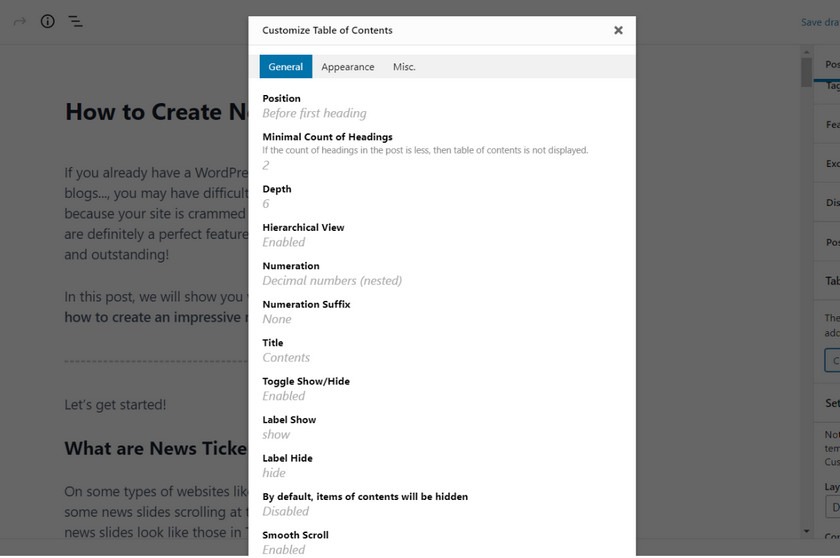
出现自定义目录弹出窗口。你会看到一些熟悉的标签,如上。它们是常规General、外观 Appearance和杂项Misc。.
转到外观选项卡并更改一些设置,同样在插件的仪表板上进行编辑。点击保存完成!

现在,让我们看看自定义目录的最终结果。

这两种自定义方法都带来了非常漂亮和详细的目录。所以你可以自由选择你喜欢的方式。
现在,让我们看看如何使用代码来创建目录。
方法2:使用代码创建目录
第1步 :为文章创建目录
转到外观>主题>编辑器>functions.php。
然后,将以下代码添加到文件中functions.php以将目录插入文章。
function wpkj_create_toc($html) {
$toc = ;
if (is_single()) {
if (!$html) return $html;
$dom = new DOMDocument();
libxml_use_internal_errors(true);
$dom->loadHTML(mb_convert_encoding($html, HTML-ENTITIES, UTF-8));
libxml_clear_errors();
$toc =
table of contents
;
$h2_status = 0;
$h3_status = 0;
$i = 1;
foreach($dom->getElementsByTagName(*) as $element) {
if($element->tagName == h2) {
if($h3_status){
$toc .=
;
$h3_status = 0;
}
if($h2_status){
$toc .= ;
$h2_status = 0;
}
$h2_status = 1;
$toc .= . $element->textContent . ;
$element->setAttribute(id, toc- . $i);
$i++;
}elseif($element->tagName == h3) {
if(!$h3_status){
$toc .= ;
$h3_status = 1;
}
$toc .= - . $element->textContent .
;
$element->setAttribute(id, toc- . $i);
$i++;
}
}
if($h3_status){
$toc .=
;
}
if($h2_status){
$toc .= ;
}
$toc .= ;
$html = $dom->saveHTML();
}
return $toc . $html;
}
add_filter(the_content, wpkj_create_toc);注意:此代码仅将 2 个标题级别 h2、h3添加到目录中。
解释:
| 代码 | 解释 |
| 函数$toc = ‘ table of contents | 向目录添加标题并将其显示在此之上。您可以将文本“目录”替换为您希望在标题中出现的任何内容。 |
| 变量h2, h3 | 标题级别插入到目录中。如果您想更换H2 ,H3具有超视距呃标签,改变整个参数像H2 ,H3为标记你的代码需要。 |
| 函数 $toc .= ‘ | 单击后立即创建指向文章中相应部分的跳转链接。 |
| 函数 if($h3_status){ $toc .= ‘’; } if($h2_status){ $toc .= ‘’; } $toc .= ‘’; $html = $dom->saveHTML(); } return $toc . $html; | 在目录中的每个标题前添加项目符号。 |
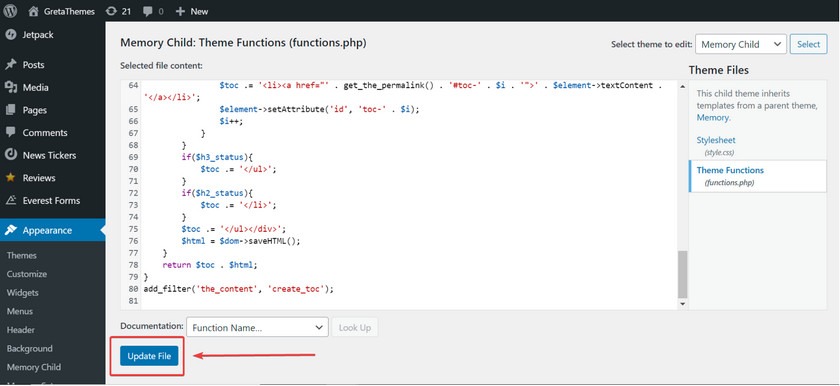
插入代码后不要忘记单击更新文件。

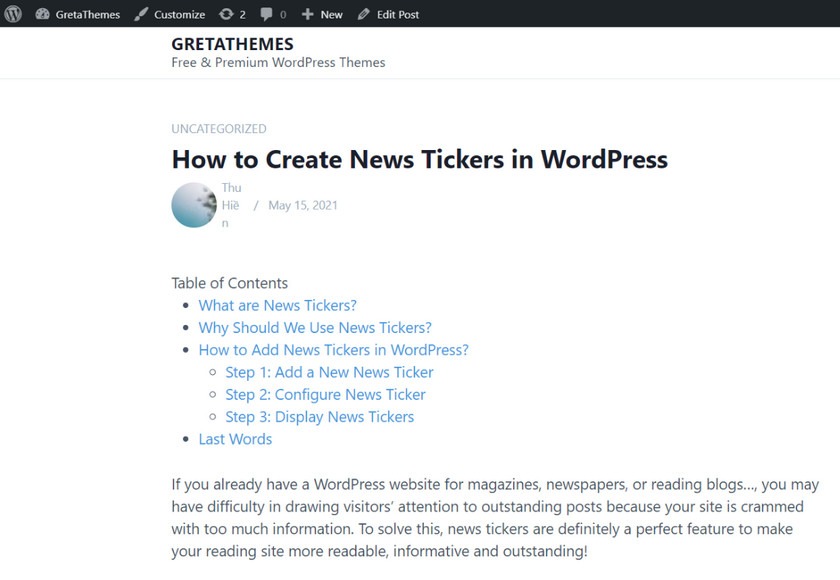
然后,结果如下:

当然,我们需要稍微设计一下。
第2步:使用 CSS 进行自定义
通过CSS定制,访问主题编辑器的style.css文件。在那里,您需要插入您自己编写的代码以根据需要自定义 TOC。
比如我想自定义目录的颜色和强度,所以插入如下代码:
.toc-bound {
background-color: #619162;
color: #fff;
}
.toc-ctr {
border-bottom: 1px solid #fff;
padding: 10px;
font-size: 20px;
text-transform: uppercase;
}
ul.toc {
list-style-type: none;
padding: 10px;
padding-left: 25px;
}
.toc li a {
color: #fff;
}
ul.toc > li {
font-size: 18px;
font-weight: 700;
padding: 5px 0;
}
ul.toc-sub {
list-style-type: none;
}
ul.toc-sub li a {
font-weight: 200;
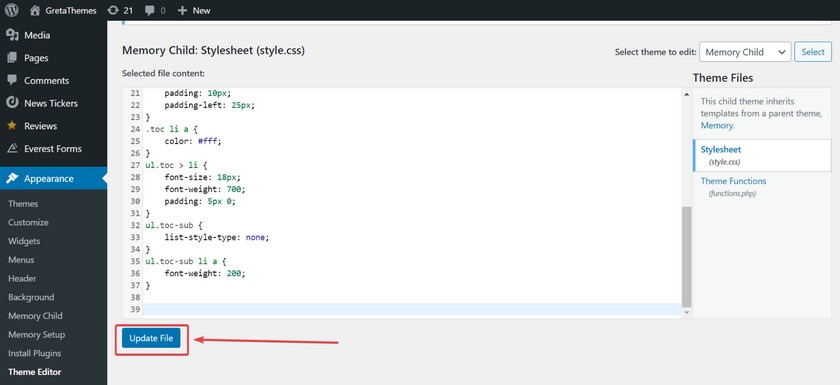
}不要忘记单击更新文件以保存它。

最终结果如下所示:

总之,使用插件和编码都为我们提供了相同的漂亮目录。只要您满意,您可以选择任何方式。
总结
如您所见,在 WordPress 文章中创建目录并不复杂。按照我们的教程,您将拥有漂亮的目录。一个好的目录让你的文章更清晰、更专业。因此,您的观众在阅读您的博客时可能会有更友好的体验。
拓展阅读:4个不错的WordPress文章目录插件







