12 款实用的 WordPress 网站手机端移动设备测试工具

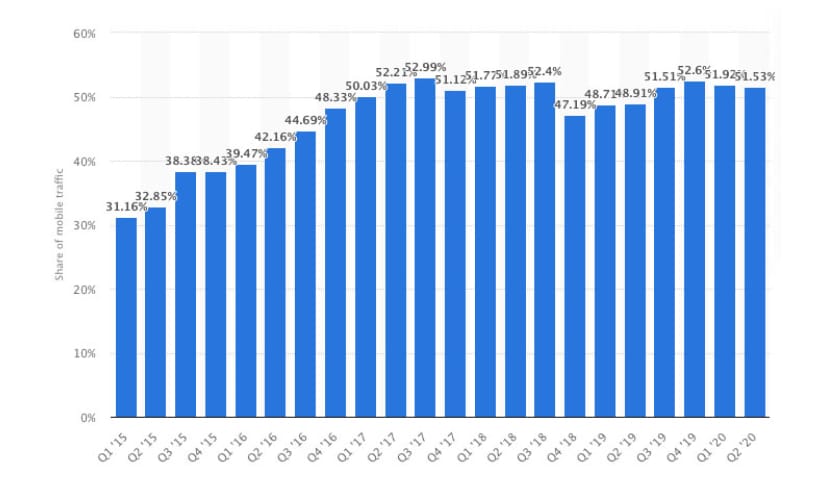
手机端移动流量是一股不可忽视的力量,这已不是什么秘密。在过去的几年里,移动互联网用户的数量已经超过了在台式机上上网的人数。到目前为止,超过一半的互联网消费是通过手机、平板电脑和其他移动设备进行的。这也使得必须使用移动测试工具进行 Web 开发。

网站的移动能力已经成为谷歌的一个排名因素。因此,作为 WordPress 开发人员或 WordPress 网站的所有者,您将无法针对移动设备优化您的网站。这通常涉及大量测试。
由于市场上的手机和平板电脑数量众多,很难确保您的网站在所有手机和平板电脑上看起来都很出色,甚至在大多数手机和平板电脑上都非常出色。好像坚持浏览器兼容性还不够难。
幸运的是,许多移动测试工具已经将让我们的生活变得更轻松作为他们的使命。因此,在您将辛苦赚来的现金投资于整个 Apple 和 Android 产品线之前,让我们看看这些产品能为您带来什么。我们今天在这里涵盖了 12 个选项,希望它们可以涵盖目前市场上的大多数设备类型。
文章目录
用于移动测试的浏览器开发工具
如果您认为在针对移动设备进行优化时桌面浏览器是错误的起点,请再想一想。所有主要浏览器都有自己的开发工具系列,其中还包括用于移动测试的工具。
您不仅可以使用它们来检查站点的 HTML 和 CSS,还可以实时了解它在不同移动设备上的外观。我们将在这里介绍 Chrome、Firefox 和 Safari。
1. Chrome 设备模式
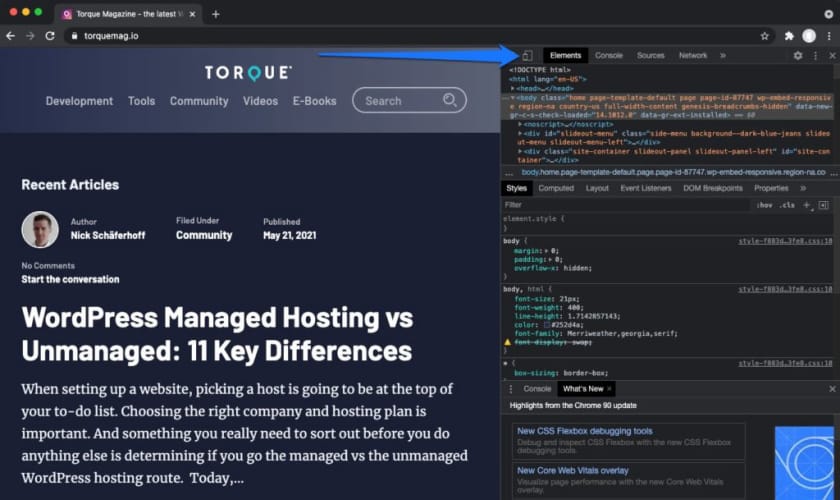
要进入设备模式,您首先需要激活开发者工具。您可以通过View > Developer > Developer Tools到达那里。或者只需按Ctrl+Shift+I 或 F12。

其中任何一个都将打开屏幕右侧的开发者控制台。如果您将眼睛对准控制台的左上角,您会发现一个看起来像智能手机和平板电脑堆叠在一起的小图标。单击后会激活设备模式。
如何使用设备模式
在这种模式下,您当前所在的网站显示在一个较小的框架中,这反映了移动设备的范围(如果需要,您可以将开发人员工具拉到一边以获得更多空间)。
缩小和扩大框架,使屏幕适合您的个人需求。或者,使用左上角的数字输入自定义屏幕尺寸。请注意,您可能需要重新加载网站才能使内容正确适合
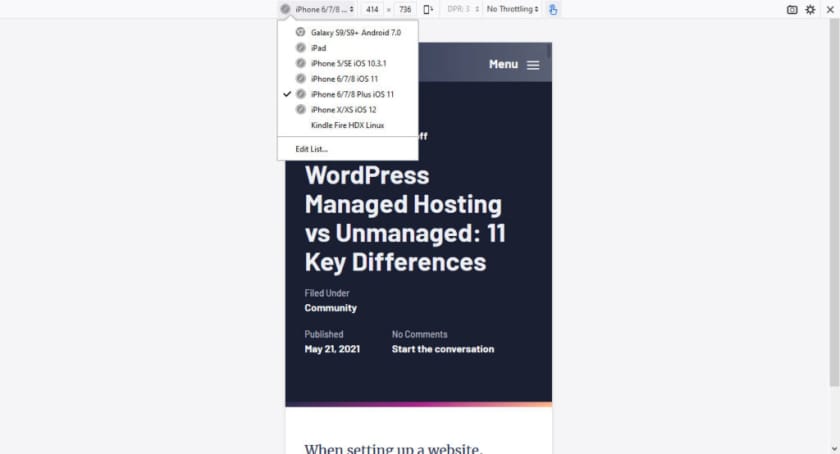
然而,设备模式最好的地方是顶部的设备预设。在这里,您可以选择一些最常见的移动设备:不同型号的 iPhone 和三星的 Galaxy,以及不太常见的设备,如 Amazon Kindle Fire。
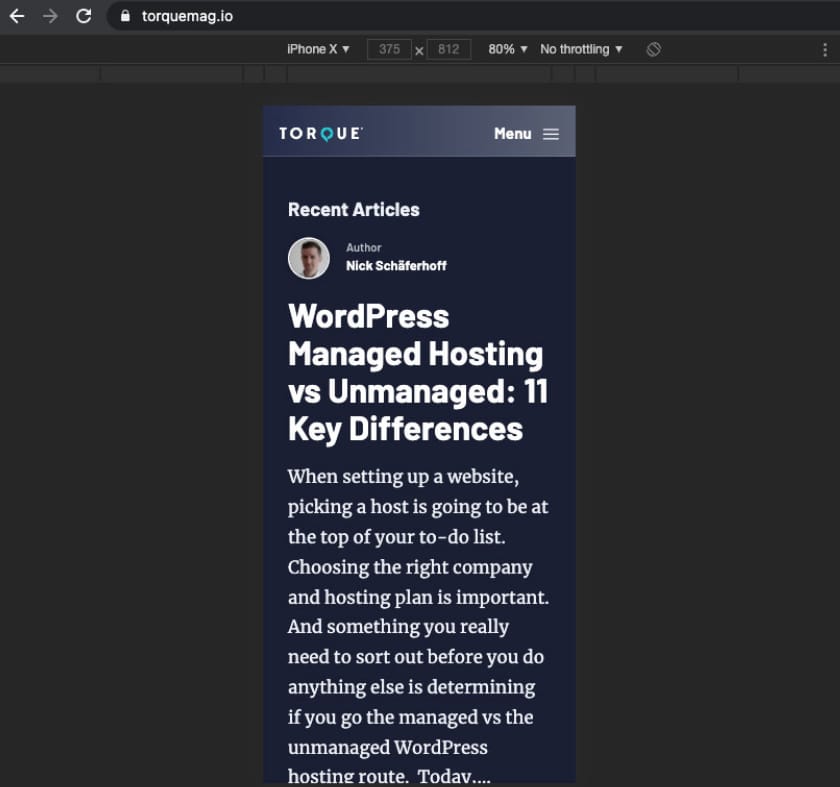
例如,以下是 Chrome 开发者工具在 iPhone X 上显示我们网站的样子:

当您从列表中选择某些内容时,会出现一个附加按钮,允许您在纵向和横向视图之间切换。
很酷的是,这不是模拟,而只是浏览器窗口的不同视图。这意味着您仍然可以浏览您想要的任何网站并查看它,包括本地开发站点。
Chrome 的设备模式也模拟通过手指而不是鼠标浏览。因此,当您将光标悬停在任何东西上时,不会有高光或颜色变化。您将获得真正的移动体验。
模拟不良连接
一个更复杂的功能是网络节流模拟。要理解这一点,您需要记住,移动访问者在未使用 WiFi 时通常会遇到较慢的网络连接。
Chrome 的移动测试工具可以模拟这一点。在网络旁边顶部的另一个下拉菜单中,您可以选择从 GPRS over 2G/3G/4G 到 WiFi 连接的任何网络速度。
这样,您可以进一步了解移动访问者的用户体验,他们的速度可能会受到阻碍。它可以让您了解瓶颈,例如大型图像或其他在功能较弱的连接上加载缓慢的元素。
更好的是,这些预设仅对您的活动选项卡有效。您仍然可以在 Chrome 的其余部分中正常浏览。
2. Firefox 响应式设计模式
Firefox 提供了与 Chrome 类似的工具。虽然它没有竞争对手那么多的功能,但它对于测试 WordPress 网站的移动功能仍然非常有用。
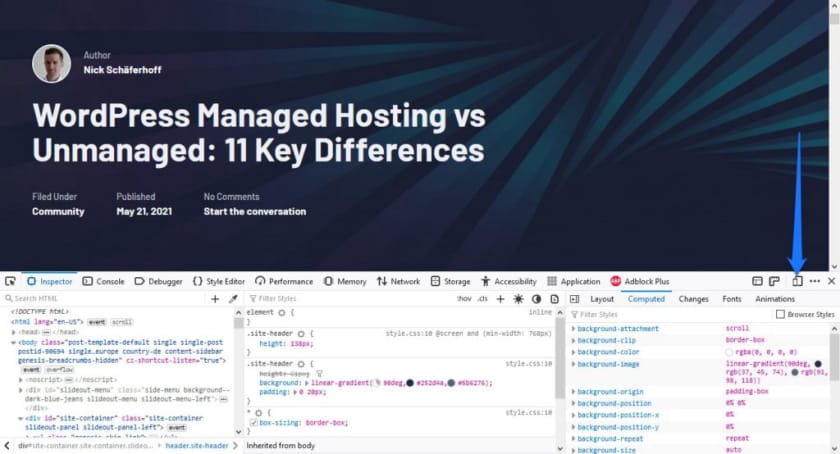
您可以通过单击菜单然后单击“开发人员”>“响应式设计视图”或在打开时单击开发人员工具栏中的相应图标来激活它。或者使用Ctrl-Shift+M。

响应式设计视图的界面非常熟悉。就像在 Chrome 中一样,您有一个用于常见预设尺寸及其相关设备的下拉菜单。

如果可用选项不符合您的需要,您还可以设置自定义尺寸并将它们保存为您自己的预设。除此之外,还可以手动缩小和扩大查看框。
和以前一样,响应式设计视图是浏览器的一部分,这意味着您可以浏览任何您想要的网址。它还可以模拟点击控制而不是通过鼠标浏览。网络节流模拟也可用。
Firefox 为自己争取的另一件事是您可以关闭底部的开发人员工具栏并仍然使用移动测试工具。这让我对 Chrome 感到恼火。
此外,无论大小如何,您都可以在横向和纵向之间切换,并截取当前视图的屏幕截图,自动进入您的下载文件夹。
3. Safari 响应式设计模式
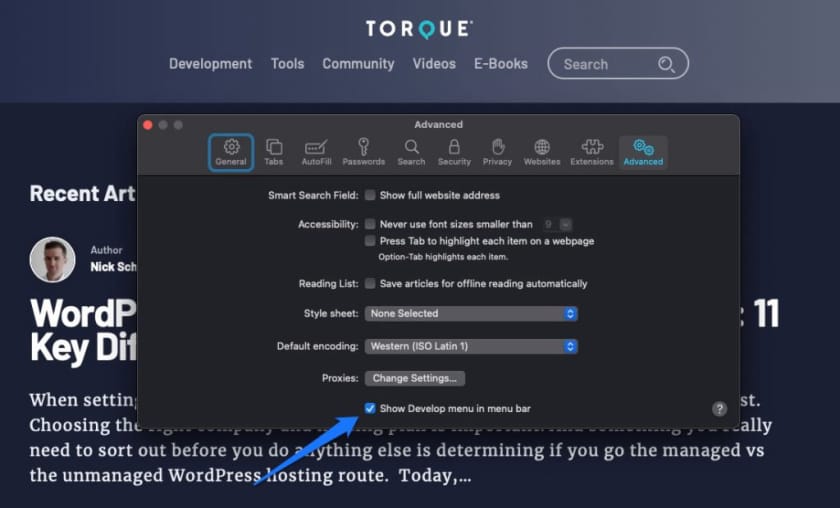
如果您主要在 Mac 上工作,则可以利用内置于本机浏览器 Safari 中的响应式设计模式。要开始使用它,只需转到Safari > Preferences > Advanced。然后,确保选中在菜单栏中显示开发菜单旁边的框。

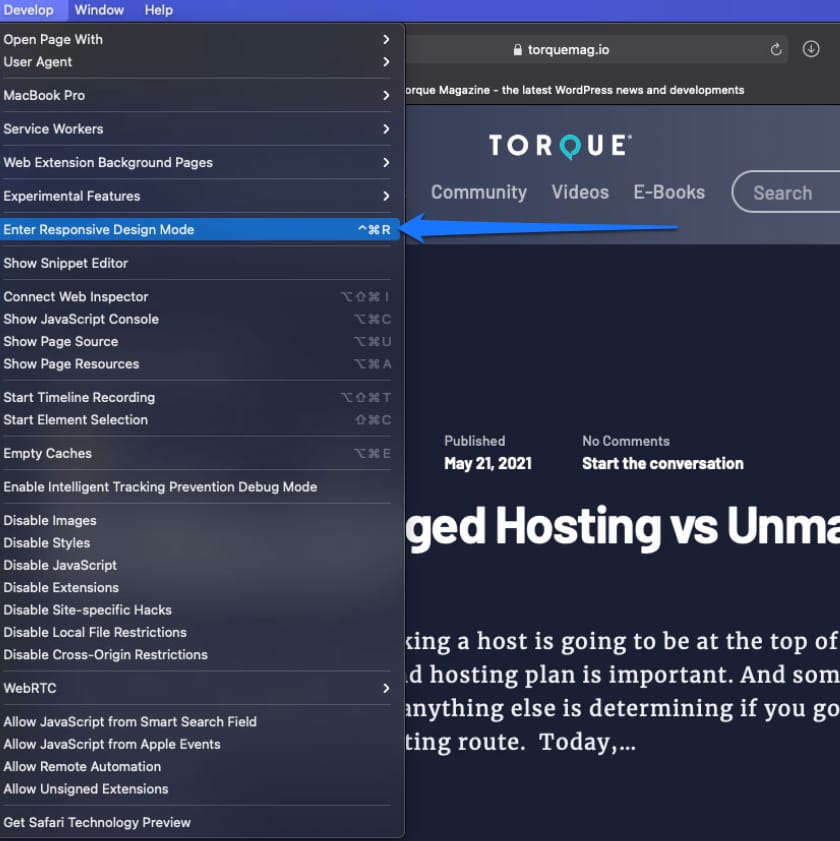
开发菜单现在应该出现在菜单栏中。单击它并选择Enter Responsive Design Mode。

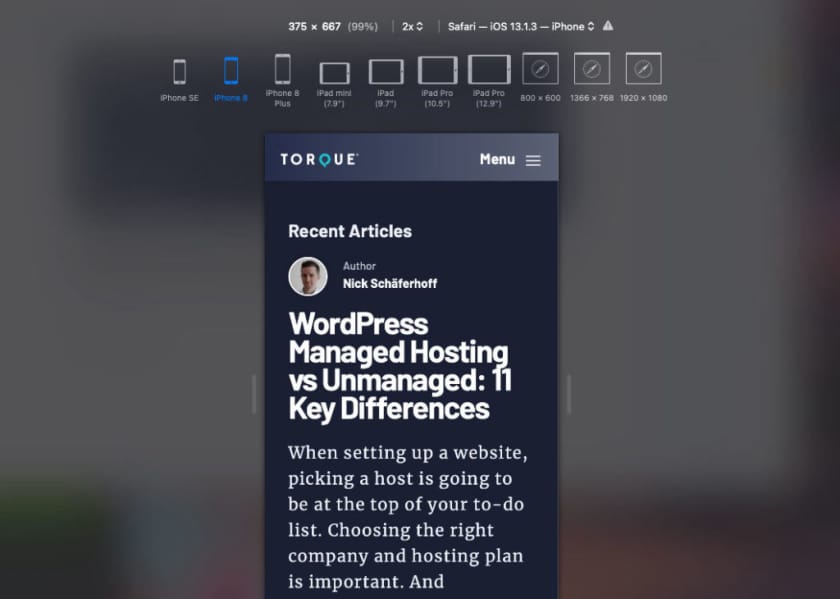
您现在应该在响应式视图中看到您的网站,顶部列出了各种选项。您可以手动更改尺寸、选择要模拟的浏览器视图或设备。但是,所有设备预设都是 Apple 产品。因此,如果您想查看运行 Android 的设备的视图,您需要手动输入尺寸。

4.安卓SDK
我们的移动测试工具列表中的下一个:Android SDK(Google 相当于 XCode)。它适用于 Windows 和 MacOS X 以及其他平台。它也可以免费使用,您可以在此处下载它作为 Android Studio 的一部分。
稍微不好的消息是它的设置有点复杂。另外,它的尺寸相当大。仅安装程序的下载量就超过 1GB,标准安装约 4GB — 并且还有更多。
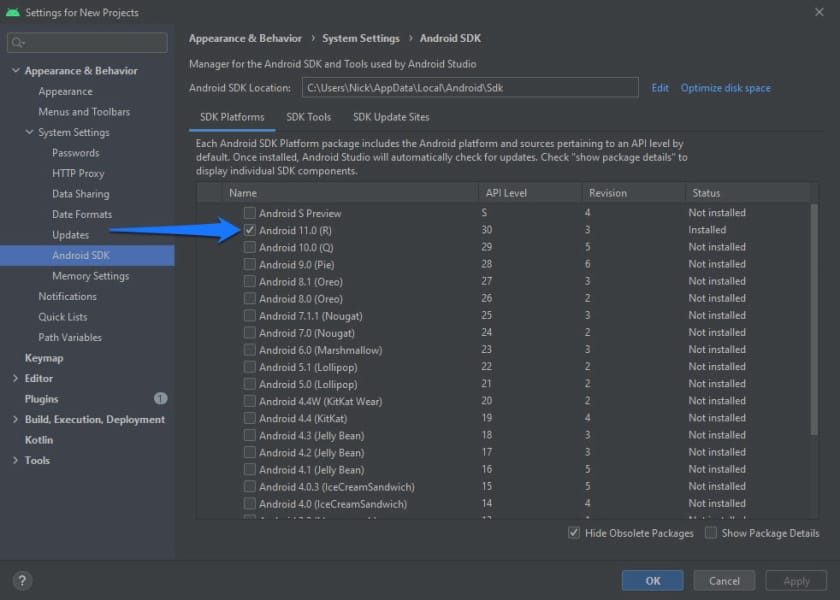
下载完成后,您需要运行安装程序。Mac 用户必须解压。之后,启动Android Studio。单击“配置”,然后单击“ SDK 管理器”。从这里,您可以通过向下滚动列表并在旁边的复选框中打勾来安装最新的 Android 版本。

单击安装包以开始安装过程。现在等等,这可能需要一段时间。
设置和使用虚拟设备
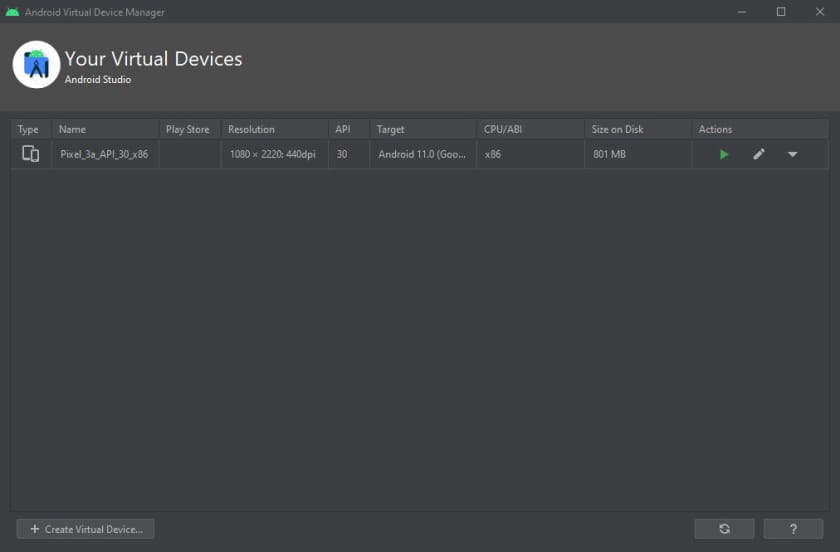
一切都完成后,是时候设置一些虚拟设备了。为此,请打开 AVD 管理器(配置 > AVD 管理器)。

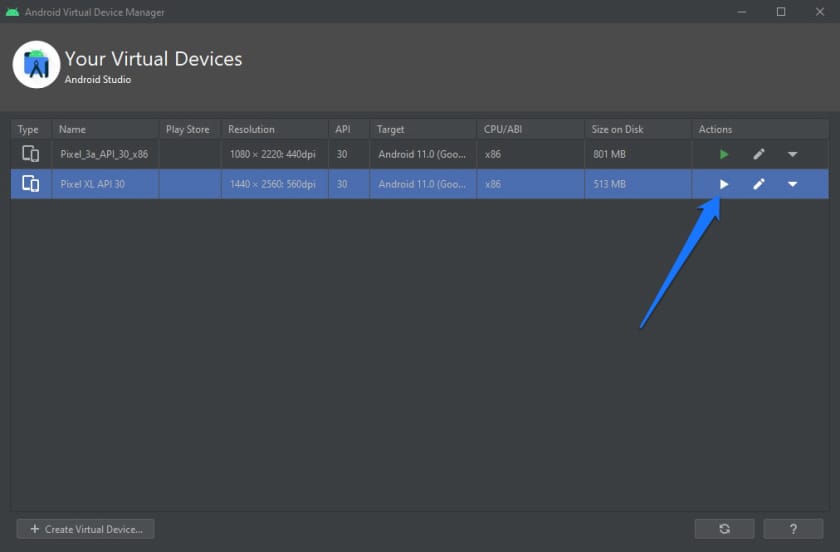
您可以选择创建自定义设备或在创建虚拟设备下选择预设。完成后,单击Next,配置 Android 版本和虚拟硬件并确认。该设备现在应该是您的 Android 虚拟设备 (AVD) 列表的一部分。
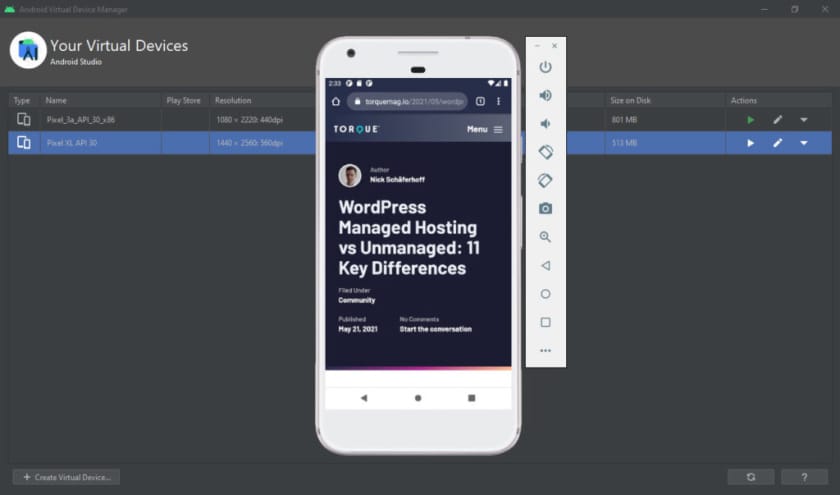
突出显示一个并单击播放按钮启动。决定是否将显示缩放到实际大小(可能非常小),然后单击Launch。模拟器可能需要一段时间才能运行,因为它首先必须启动 Android。

接下来,在您的 AVD 上找到浏览器并转到您想要查看的任何站点。使用工具栏在横向和纵向模式之间切换。

虽然不是世界上最简单的设置过程,但它绝对是大多数开发人员可以实现的。
5. XCode
检查网站与 Apple 设备兼容性的最佳方法是该公司自己的 iOS 模拟器。它是 Apple 开发环境 XCode 的一部分。
好处是它是免费的。您只需要一个开发者 ID。但是,缺点是它仅适用于 Apple 设备。Windows 和 Linux 用户必须找到其他方法来假装拥有 iPhone 或 iPad。
如果您确实拥有 Mac 并为自己设置了 ID,则可以在此处获取 XCode 。只需搜索其名称并下载相应的版本即可。
使用 iOS 模拟器
iOS 模拟器是一个独立的软件,您可以这样使用它。XCode安装完成后,可以在这里找到:
- 浏览到应用程序,右键单击XCode并选择Show Package Contents。
- 然后转到内容 > 开发人员 > 应用程序。
- iOS 模拟器应出现在列表中。您可以在 Dock 中创建快捷方式以便快速访问。
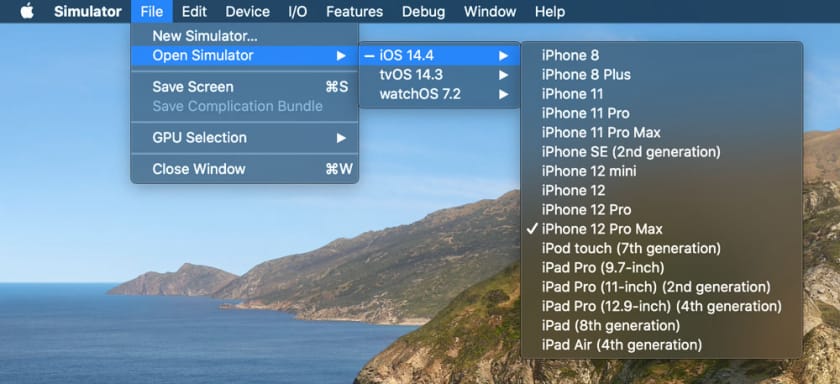
打开后,您可以通过主菜单中的文件 > 打开模拟器更改设备。

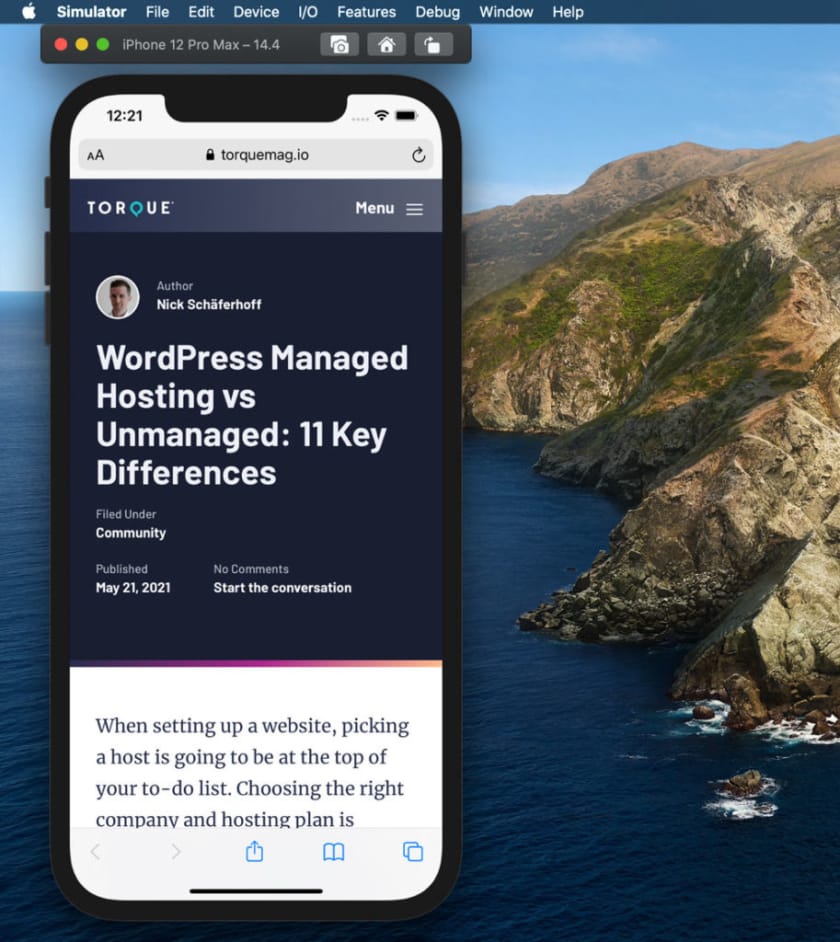
要测试您的网站,请在您的虚拟设备上打开浏览器并输入任何网址。请注意,这也适用于本地开发环境,模拟设备可以访问您的 Mac 可以访问的任何站点。

而已。恭喜,您现在虚拟机上拥有所有 Apple 设备。在吹牛方面不太有用,但作为 WordPress 网站的移动测试工具非常方便。
Windows 用户的快速说明:有多种方法可以在 Windows 上运行 XCode。但是,他们都相当令人费解,而不是最实用的。如果你正在寻找一个更舒适的解决方案来检查您的网站,建议购买一台Mac。
6.Opera Mini
虽然肯定不是最流行的浏览器,但 Opera 仍然在相当多的移动设备上使用,尤其是旧型号。通常,Opera 是这些设备的最佳可用浏览器选项。因此,您应该测试以查看您的网站是否在其中正确加载。
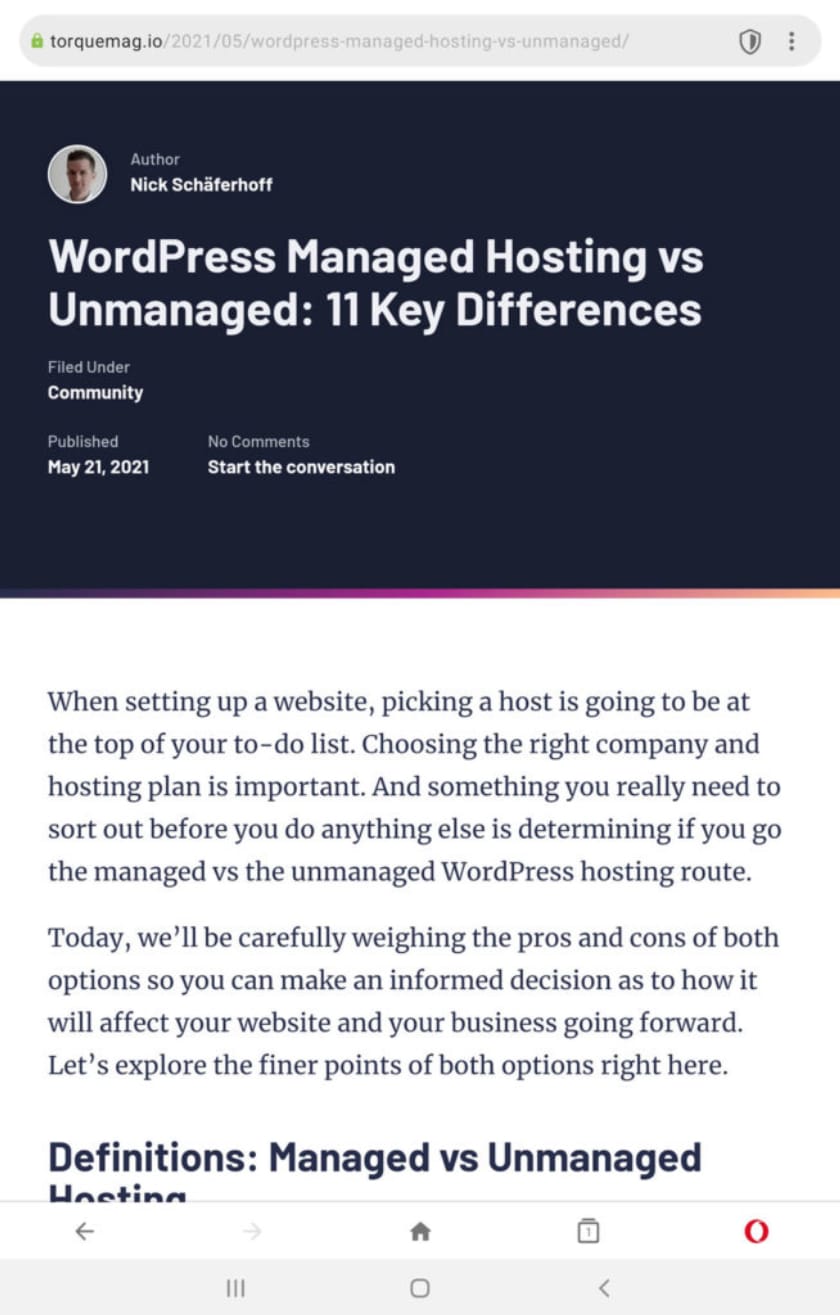
尽管 Opera Mobile Emulator 现在已不复存在,但您仍然可以在 Android 设备上下载 Opera Mini 浏览器。这可以让您测试您的网站如何加载第一手资料。它至少能让您一瞥那些运行 Opera 移动经典浏览器的用户在登陆您的网站时的体验。

7.BrowserStack
Browserstack 是一个基于 Web 的平台,具有用于在不同环境、操作系统、浏览器和移动设备中测试网站的工具。它是一种付费解决方案,可访问 50 多种不同操作系统的移动设备。您可以通过多种方式使用它。

例如,您可以使用实时跨浏览器测试来测试网站,为大型项目执行自动化测试,或进行视觉测试。或者,如果您需要测试应用程序,您可以使用应用程序实时功能在模拟移动设备上对应用程序进行实时测试或进行自动化测试。起价为每月 29 美元,按年计费。
8. LambdaTest
另一种基于浏览器的 WordPress 网站测试方法是 LambdaTest。它是一种基于云的自动化浏览器测试工具,可使用 2,000 多种不同的浏览器和操作系统。这个数字应该可以让您确保您的网站无论以何种方式被访问都看起来很棒。

您可以跨模拟的移动浏览器进行 Selenium 测试自动化、测试本地托管站点、执行地理位置测试,甚至进行调试。
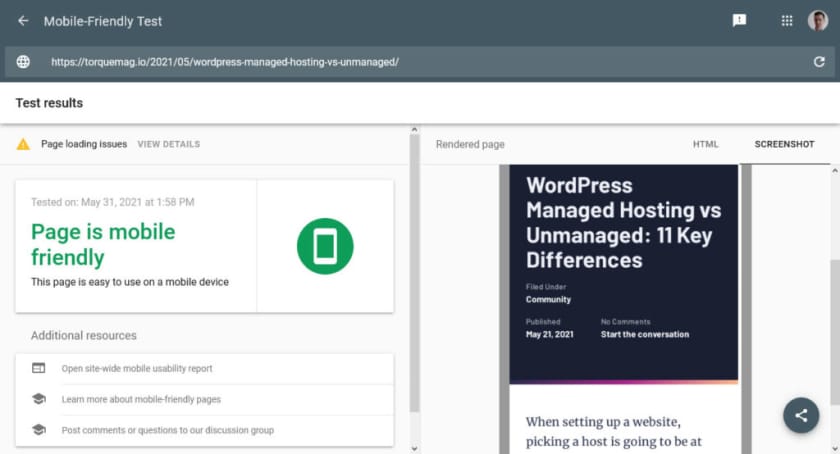
9.Mobile-Friendly Test
随着谷歌对移动友好性的持续强调,他们提供一种工具来分析您的网站的表现是有道理的。输入 URL 后,移动测试工具不仅会检查您的网站的响应能力,还会检查其他适合移动设备的标记,例如页面加载时间。

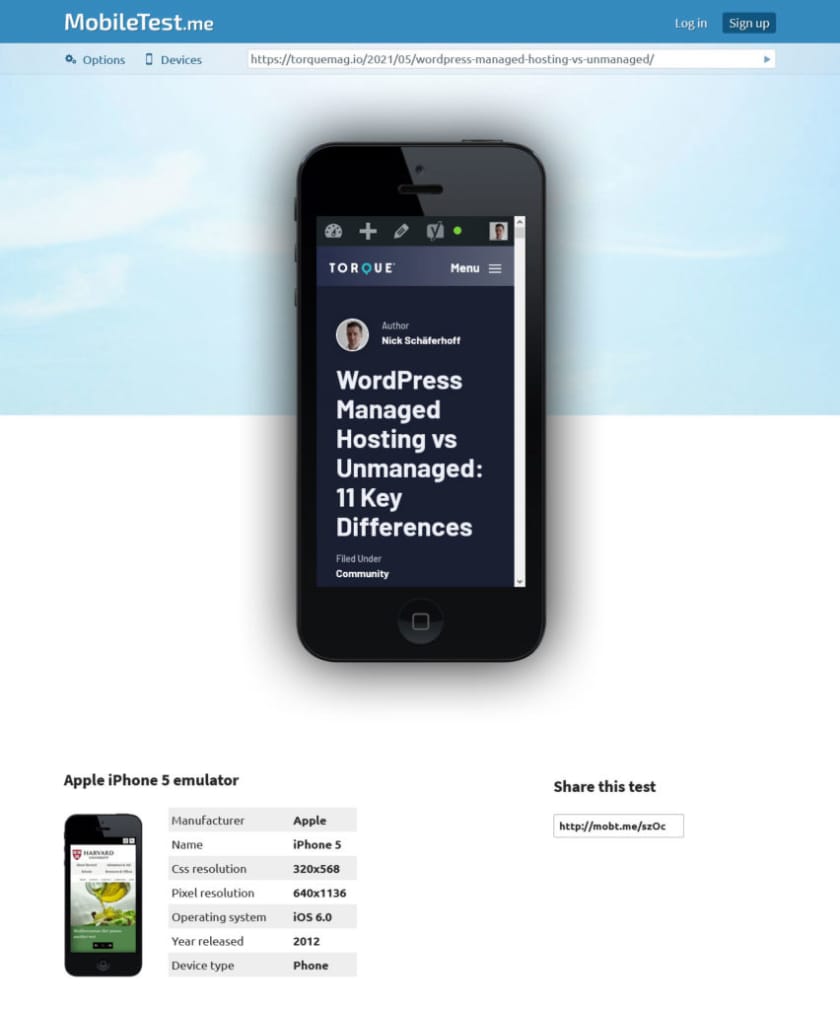
10. MobileTest.me
这项服务让您可以在六种不同的流行设备上测试您的网站,其中包括 HTC One、Google Nexus 7 和 Apple iPad Mini。您需要做的就是单击一个,输入一个网址,您就可以开始了。它也是免费的,这很好。诚然,这不是最新的测试选项,但它无疑是一种快速简便的方法,无需打开钱包即可测试多个旧设备的兼容性。

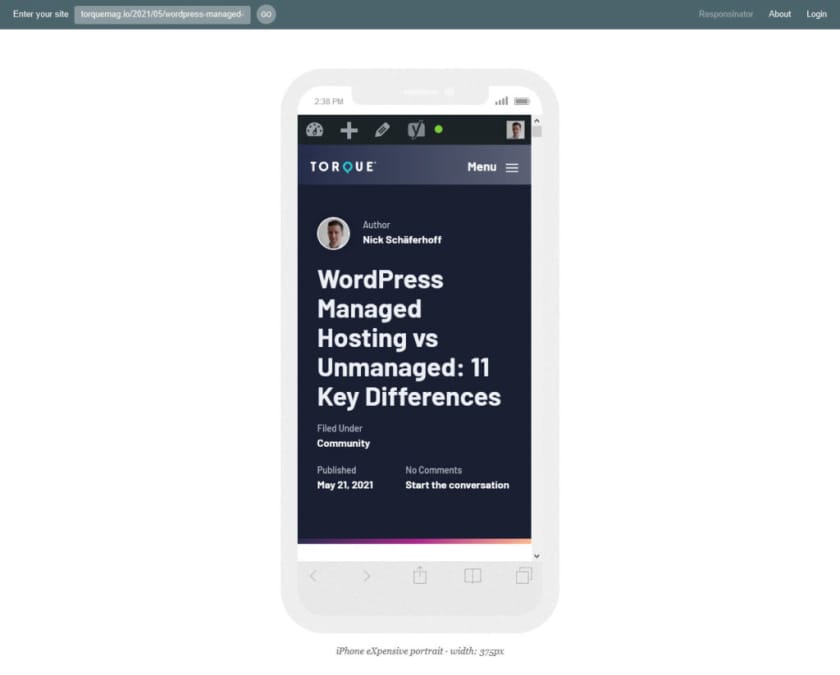
11. Responsinator
下一个是响应者。它为多种不同的 Android 和 iOS 设备提供测试,从 iPhone 5 到“蹩脚的 Android 设备”(原文如此!)到 Nexus 4。像往常一样,输入任何地址,相应的网站将显示在所选的屏幕上设备。它没有翻转选项,但您也可以为每个设备选择横向视图。

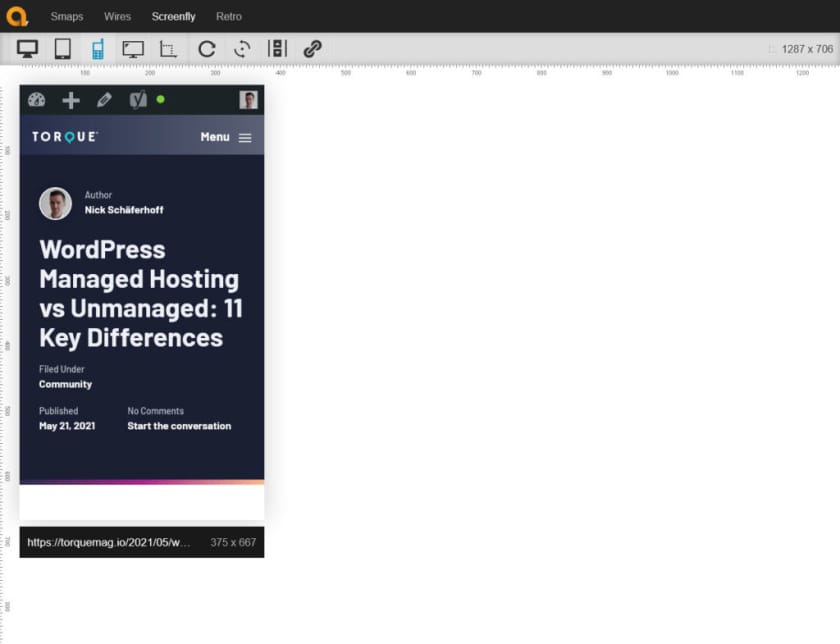
12. Screenfly
我们的移动测试工具列表中的最后一个条目是 Screenfly 提供了相当不错的设备范围,包括电视和台式电脑。但是,列表中还有很多平板电脑和手机。它可以免费使用,界面非常直观。强烈建议做一些快速检查!

移动测试工具可满足所有需求
来自移动设备用户的流量对于运行网站的任何人来说都变得非常重要,并且只会继续增长。因此,专业处理网站的人很难确保他们知道如何使网站在访问者的手机和平板电脑上看起来不错并正常运行。
许多移动测试工具可用于检查 WordPress 网站的功能。从 iOS 和 Android 模拟器上的浏览器工具到第三方 Web 解决方案,开发人员和用户不乏选择。
每个工具都有自己的优点和缺点。然而,他们中的大多数人的共同点是,它们绝对比投资于现实生活中的设备便宜。
上述解决方案应该足以测试大多数用例。您选择哪一种取决于您自己的需求和喜好。最后,重要的是结果。您的移动访问者会感谢您。
您如何测试您的网站的移动功能?有什么工具可以推荐吗?我们很想听听您的意见。
注:本文出自 torquemag.io,由 APP模板网 翻译整理。







