使用 Query Monitor 调试 WordPress 并提高网站性能

在处理安装了数十个或更多插件的 WordPress 开发项目时,经常会遇到性能问题。但是,找出导致性能问题的原因并不总是那么容易。识别麻烦插件的常用方法是停用插件,直到找到性能瓶颈。
但是,你可以使用免费的 Query Monitor 插件来更好地解决问题。它可以帮助您调试性能问题,更有效地开发网站,并更好地处理您的 WordPress 网站。
在本指南中,您将了解有关 Query Monitor 所需了解的所有信息——它是什么、它的作用以及如何使用它。
文章目录
什么是Query Monitor?

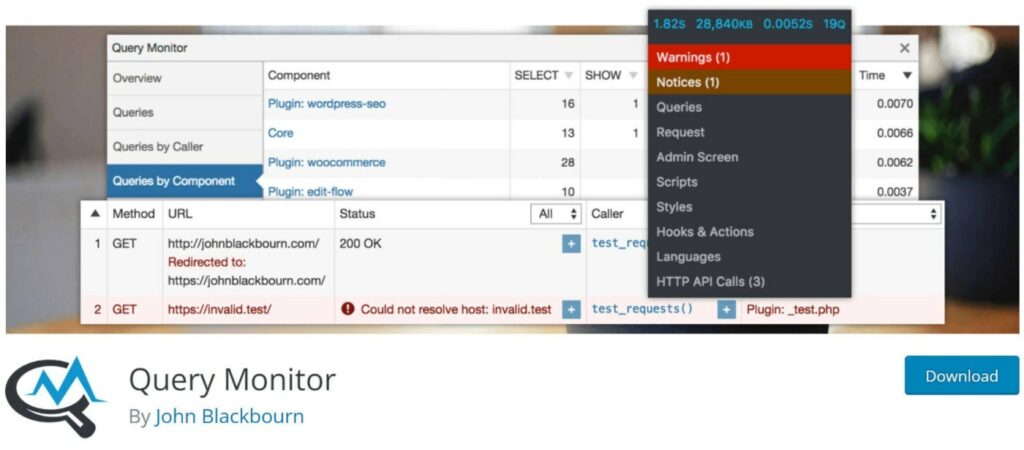
Query Monitor是一个 100% 免费的插件,可帮助您调试 WordPress 网站的性能和开发。
您可以将其视为 Chrome 开发人员工具,但专门针对 WordPress。您可以深入研究数据库查询、脚本、时间安排等。您还可以查看大量有用信息,例如一般环境信息和特定页面的详细信息。
然后,Query Monitor 以一种易于访问的方式呈现所有这些信息,您可以从站点上的任何位置访问这些信息。
Query Monitor 由Human Made的首席 Web 工程师 John Blackbourn 维护。他还有其他几个有用的插件,包括WP Crontrol(非常适合wp-cron 调试)和 User Switching(非常适合调试不同用户角色的体验)。
John 反应迅速,并不断致力于维护和改进 Query Monitor。Automattic 和其他赞助商支持他的工作。
Query Monitor 有什么作用?
Query Monitor 可以帮助您调试的不仅仅是对 WordPress 数据库的查询,它也深入到许多其他领域,包括以性能为中心的调试和一般的开发调试。
以下是 Query Monitor 可以帮助您分析和调试的许多详细信息的示例:
- 数据库查询,包括显示来自特定插件的查询
- PHP 错误
- 内存使用情况
- HTTP API 调用
- 排队的脚本和样式,包括依赖项
- 钩子和动作
- 主题模板文件
- 语言和翻译
- 重写规则
- 块编辑器块
- 一般环境信息
- WordPress 管理屏幕
Query Monitor 的一个显着限制是它主要用于“即时”调试。当它向您显示数据库查询、时间等信息时,它只是针对当前页面加载进行的。
它通常不跟踪或显示历史信息/趋势,尽管 John 说此功能计划用于未来版本。
如何使用 Query Monitor 调试 WordPress 并提高性能
既然您知道什么是 Query Monitor 以及它的作用,那么让我们来了解如何使用 Query Monitor 来调试站点的性能以及用于一般开发调试的其他一些工具。
我们将向您简要介绍查询监视器界面及其工作原理。然后,我们将深入研究界面中的每个区域。
Query Monitor 简介
Query Monitor 没有自己独立的界面区域。相反,它会在前端和后端的 WordPress 管理栏中显示新信息。
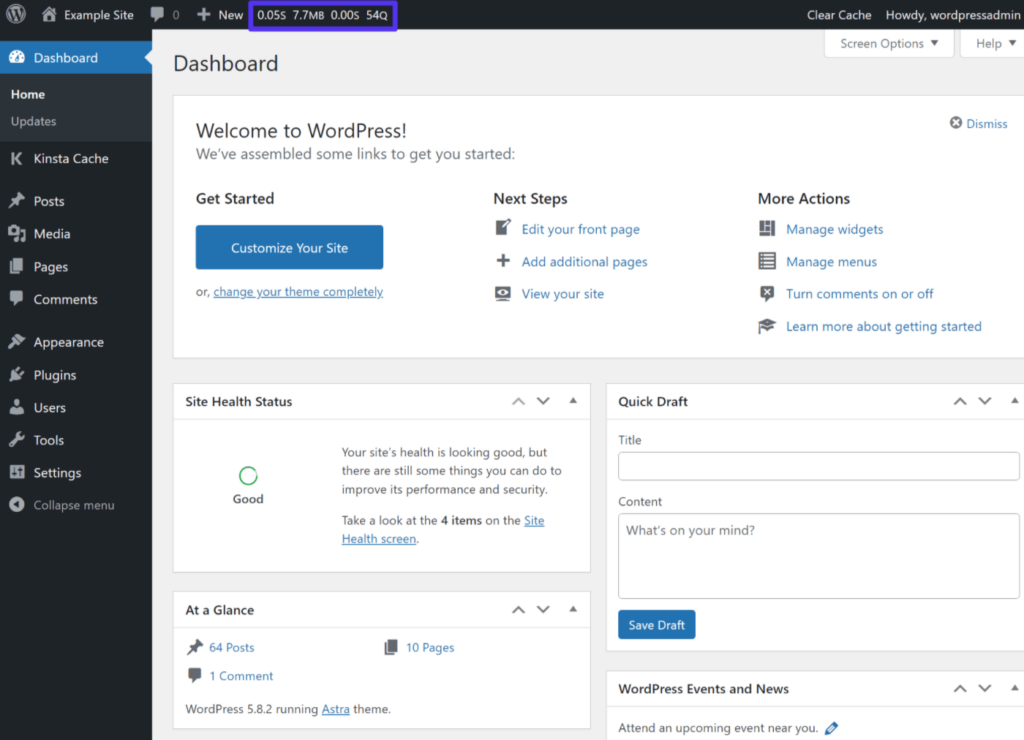
Query Monitor 最初会显示一个包含四个信息的快速摘要:
- 页面生成时间——屏幕截图中的 0.05 秒。
- 内存使用峰值——屏幕截图中的 7.7 MB。
- SQL 查询所用的总时间(以秒为单位) – 屏幕截图中的 0.00 秒。
- SQL 查询总数– 屏幕截图中的 54 个。

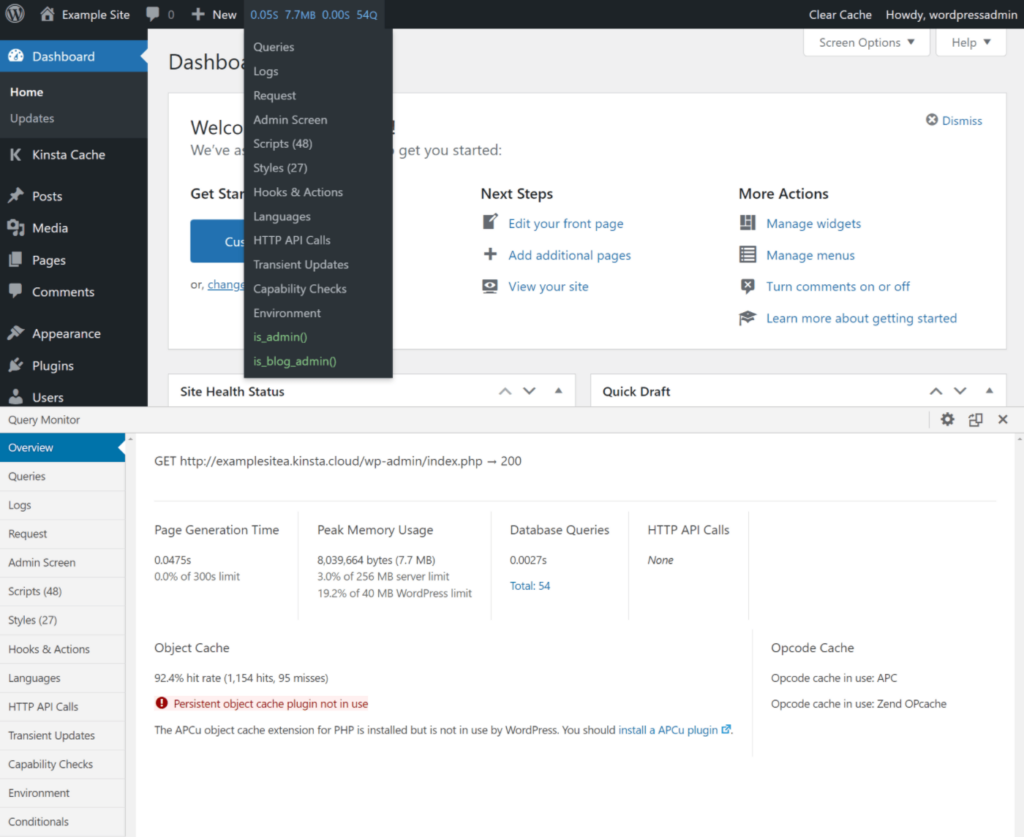
如果单击此摘要,您将打开整个查询监视器界面,该界面显示为您当前正在查看的前端或后端页面上的窗口覆盖。

Query Monitor 提供的所有功能和信息都包含在此覆盖窗口中。
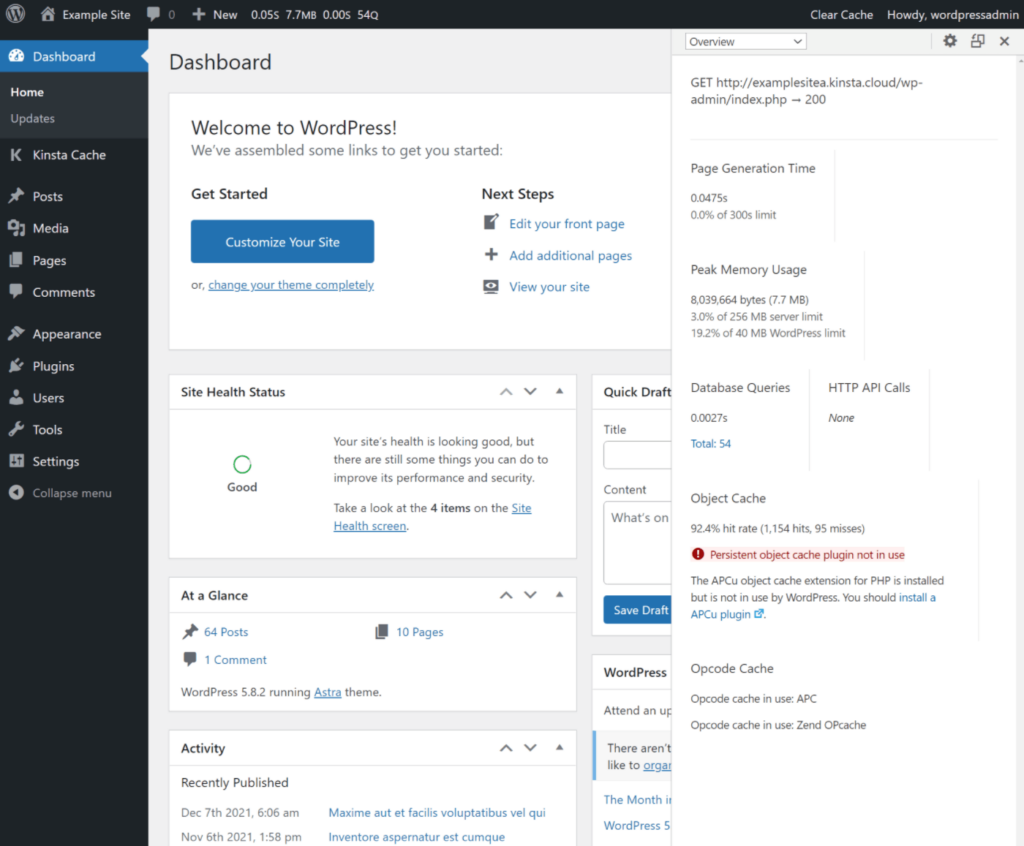
如果您希望更改覆盖窗口的布局,可以单击右上角的按钮将其切换到侧边栏界面。您还可以使用拖放来更改窗口的大小。

Query Monitor 界面及其信息仅对管理员(或WordPress 多站点上的超级管理员)可见。
还有一个选项可以设置身份验证 cookie 以仍然查看查询监视器输出,即使您没有登录(或者您以具有较低用户角色的用户身份登录)。我们稍后将在指南中分享如何执行此操作。
让我们浏览界面中的每个选项卡,并解释如何使用它来调试您的 WordPress 网站。
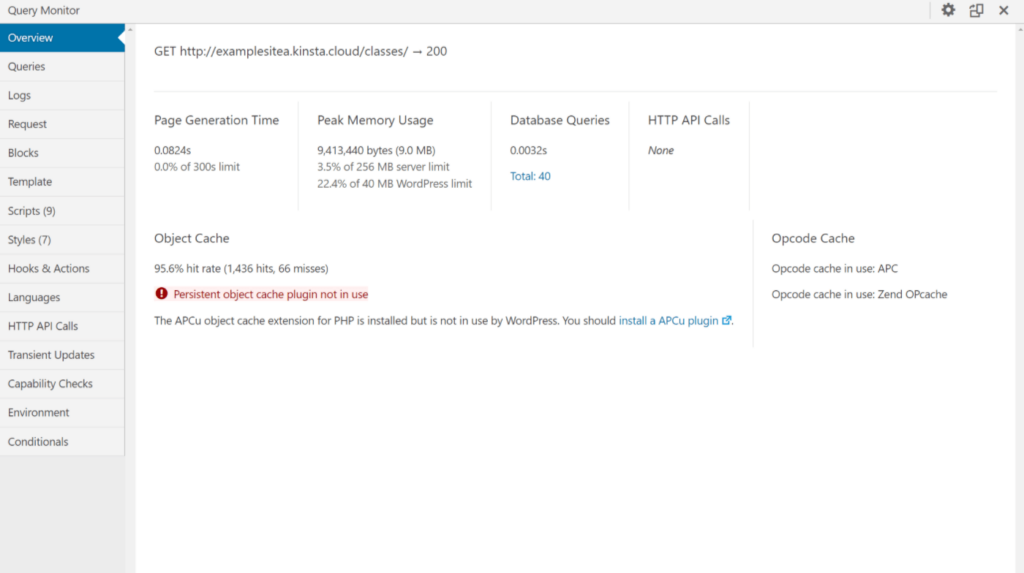
概述
概述选项卡显示来自管理栏摘要的更多详细信息和一些一般环境信息。
例如,“概览”选项卡不仅可以查看内存使用峰值,还可以进一步查看峰值使用情况与您的服务器和 WordPress 内存限制的比较。

这里没有什么太详细的——它只是一个概述(因此得名)。
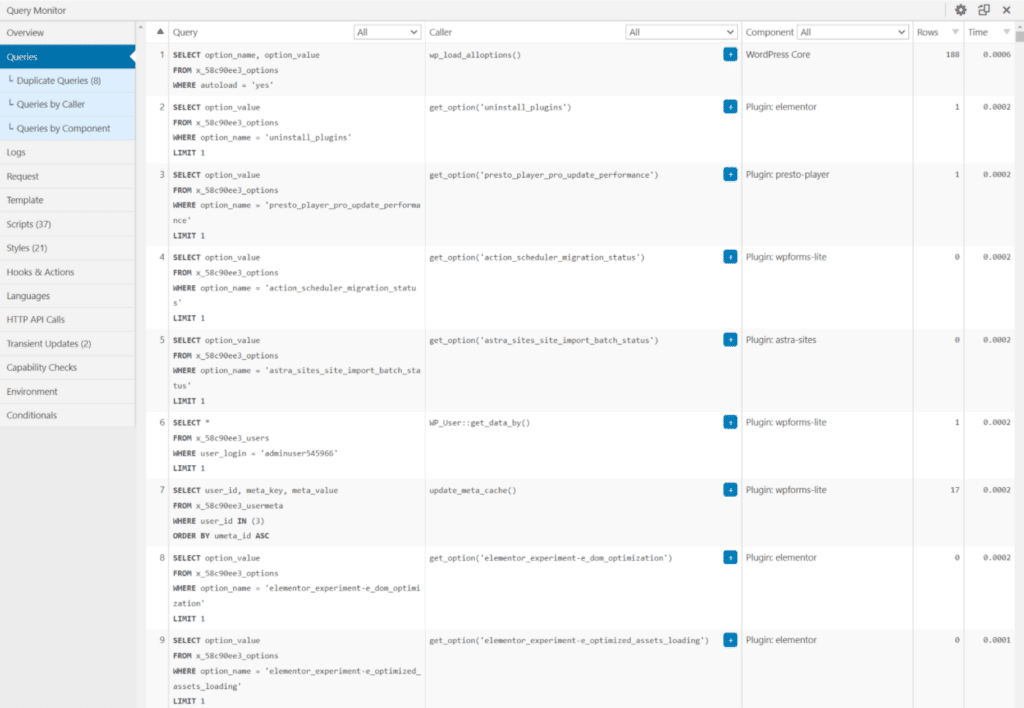
查询
查询选项卡可让您深入了解您正在查看的页面的每个数据库查询。它是查询监视器中信息最丰富的区域之一,当您考虑插件的名称时,这很有意义。
对于每个查询,您可以看到以下信息:
- 完整的查询
- 查询调用者
- 查询组件(例如是来自核心、主题还是插件)
- 行数
- 查询花费的时间
在一般调试中,您可以使用它来查找阻碍您网站性能的缓慢加载查询。
查询监视器将按您的主题和各个插件分解查询,以便您可以看到每个扩展的影响。
假设一个特定的插件导致大量加载缓慢的查询。在这种情况下,你需要找到一种方法来解决这个问题——要么通过优化插件设置或服务器配置中的某些内容(例如使用数据库或对象缓存),要么切换到更高效的不同插件。
在主选项卡中,您可以查看每个查询的所有高级信息。

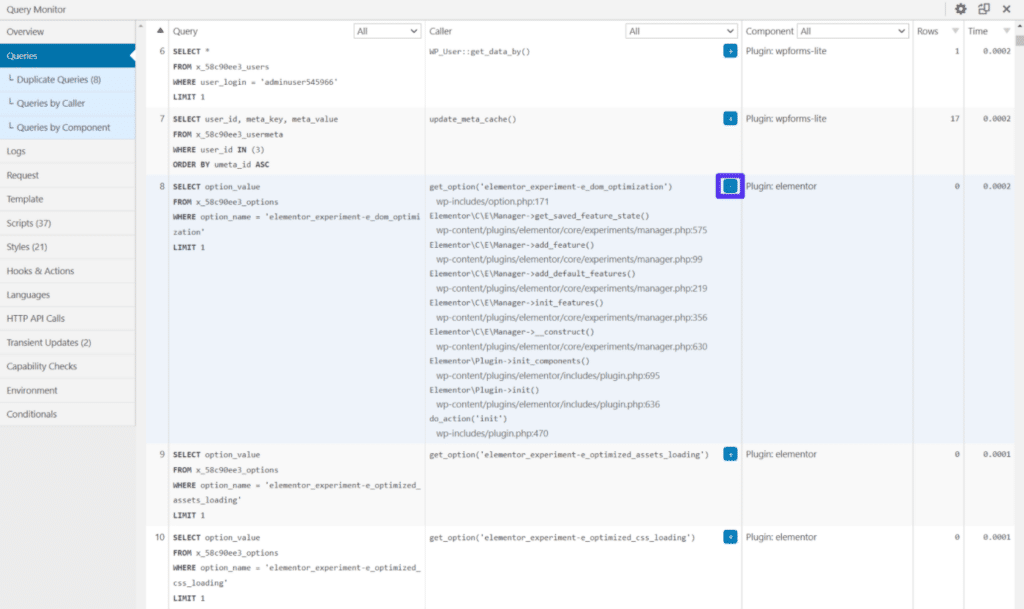
如果您想了解有关特定查询的更多信息,请单击加号图标以展开更多详细信息。

如果您在这里看到异常低的数字,可能是由于某种类型的缓存——例如页面缓存或缓存其数据库查询的插件。因此,在调试时禁用缓存会很有帮助。
该区域还有一些子菜单可帮助您查找特定类型的查询:
- 重复查询
- 来电者查询
- 按组件查询
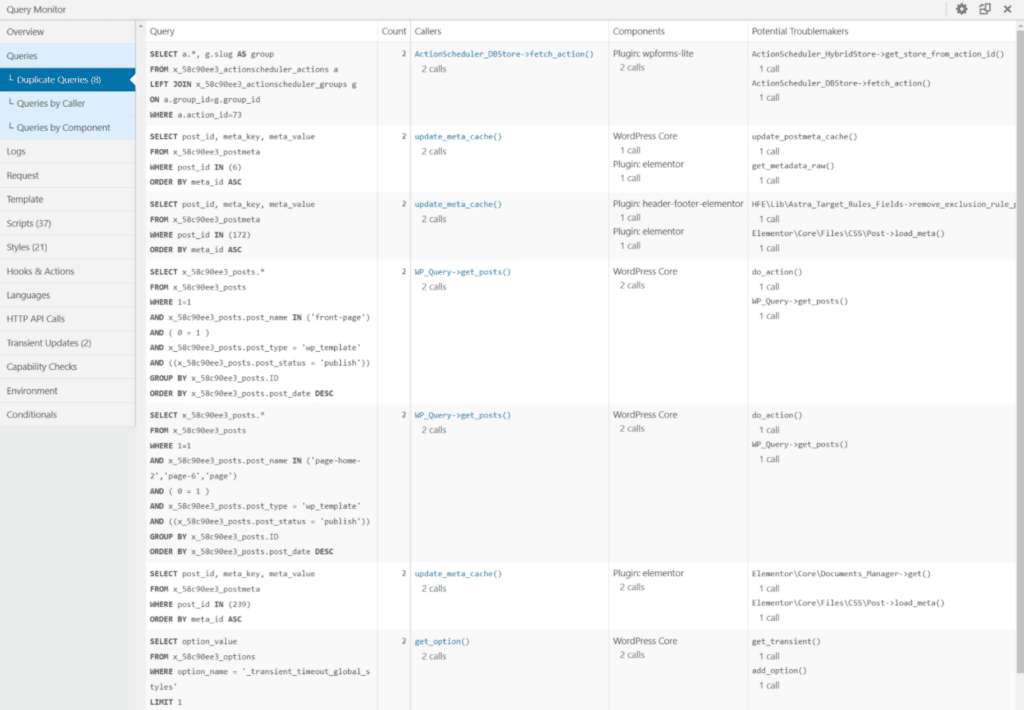
重复查询
重复查询区域突出显示重复查询并列出“潜在的麻烦制造者”,以帮助您调试它们并简化事情。

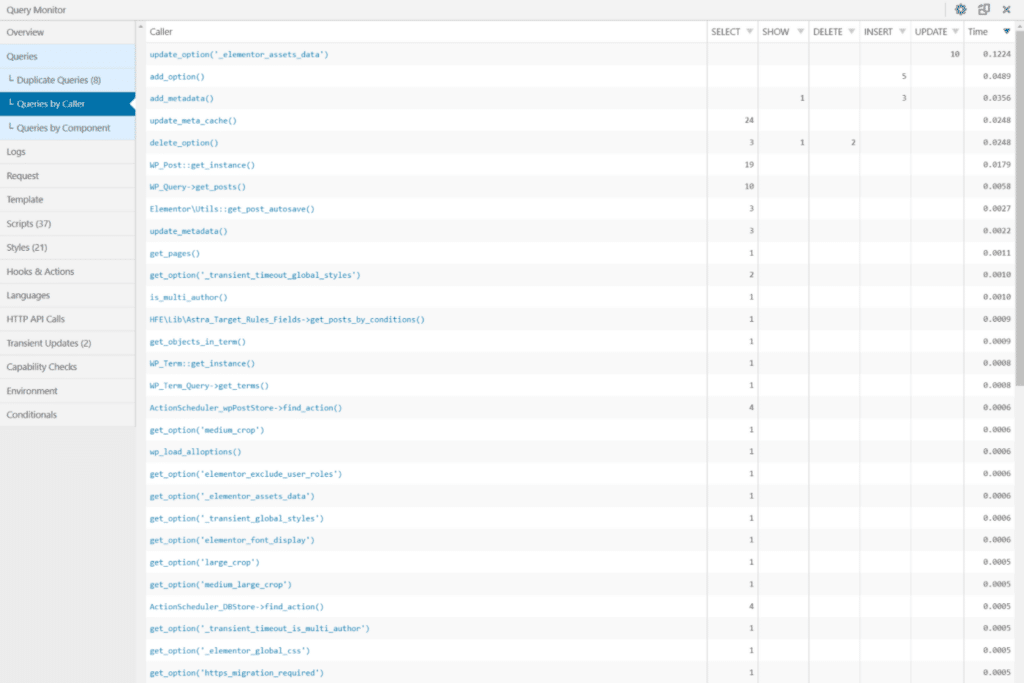
请求者查询
请求者查询区域可让您查看此页面上的所有请求者。如果您单击一个,您可以看到该请求者的查询列表。

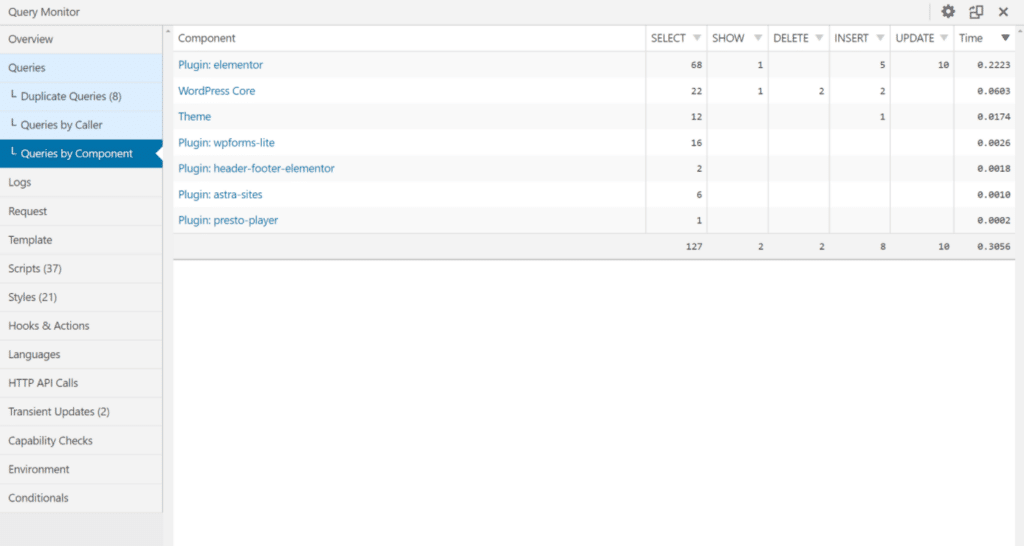
按组件查询
按组件查询区域显示了所有进行查询的组件的列表,包括 WordPress 核心、您的主题和各个插件。
您可以单击特定组件以查看其所有查询。

同样,这是最有价值的报告之一,因为它可以让您找到特定的插件,这些插件会因查询缓慢而降低您的网站性能。
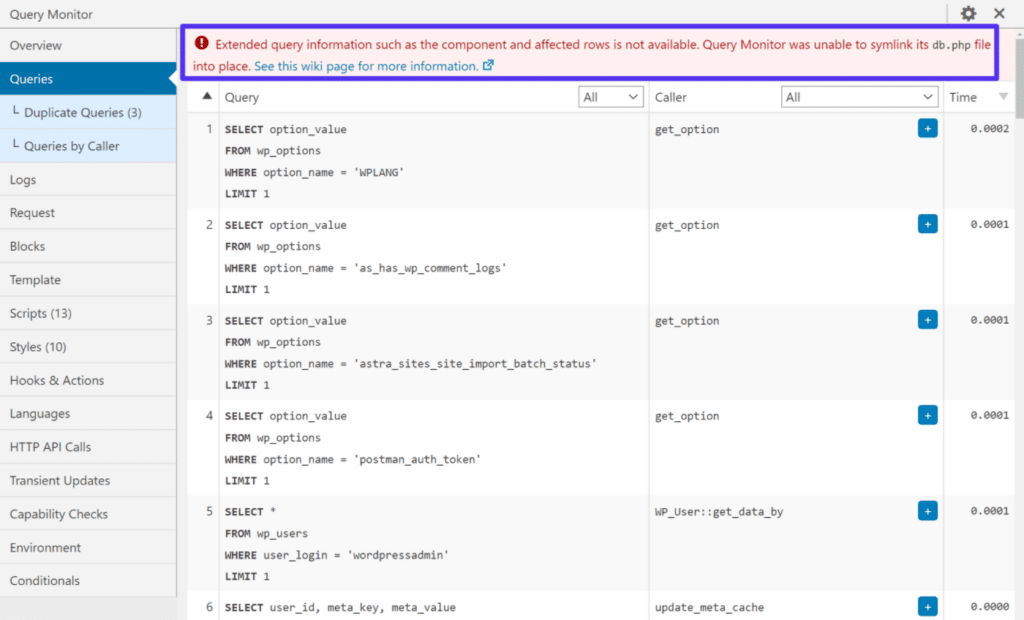
如果您没有按组件查看查询,请阅读此内容
如果您在 Query Monitor 中看不到组件信息,可能是因为 Query Monitor 无法符号链接其 db.php 文件。在这些情况下,您会看到如下所示的错误消息。

这里有两个可能的原因:
- 您站点的wp-content 文件夹的文件权限。
- wp-content/db.php 文件已经存在(可能是因为像W3 Total Cache这样的缓存插件)。
您可以在这篇 GitHub 文章中看到一些修复和解决方法。如果您觉得通过 SSH 连接到您的服务器很舒服,您可以使用WP-CLI 命令解决问题。
大多数查询监视器的功能仍然可以解决此问题,但在修复此问题之前您将无法看到任何组件信息。
日志
日志选项卡是一个高级选项卡,可让您设置要记录的消息和变量。这可以帮助您调试技术问题或密切关注您的站点以发现问题。
当您第一次安装查询监视器时,此选项卡不会显示任何内容,因为您没有设置任何日志记录变量。
但是,如果您确实想设置自定义日志记录变量,则可以使用如下简单语法进行设置:
do_action( qm/debug, This happened! );Query Monitor 支持以下操作,可让您在不同级别记录问题:
- qm/emergency
- qm/alert
- qm/critical
- qm/error
- qm/warning
- qm/notice
- qm/info
- qm/debug
如果您想了解更多信息并查看一些示例,请查看Query Monitor日志记录变量页面。
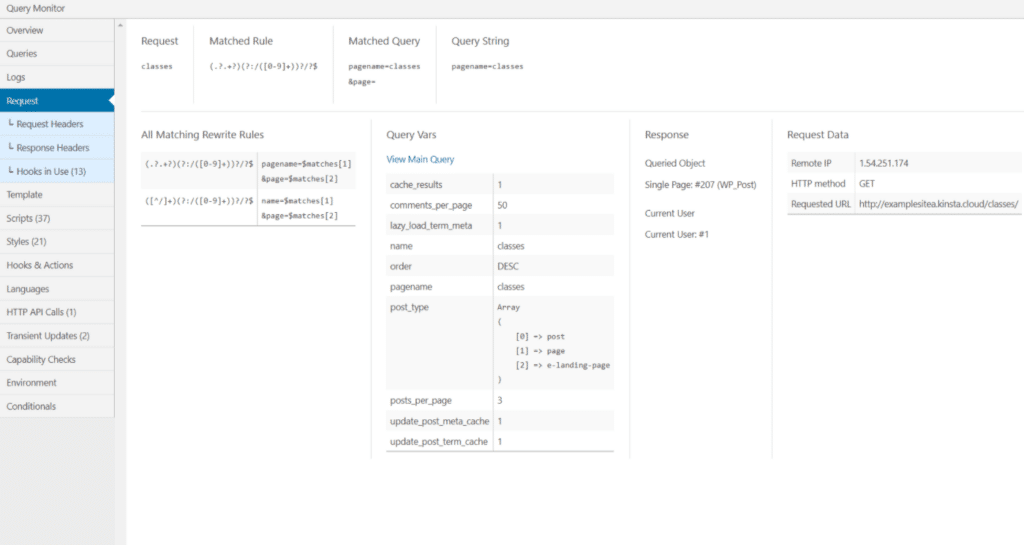
请求
请求选项卡显示当前请求的查询变量。

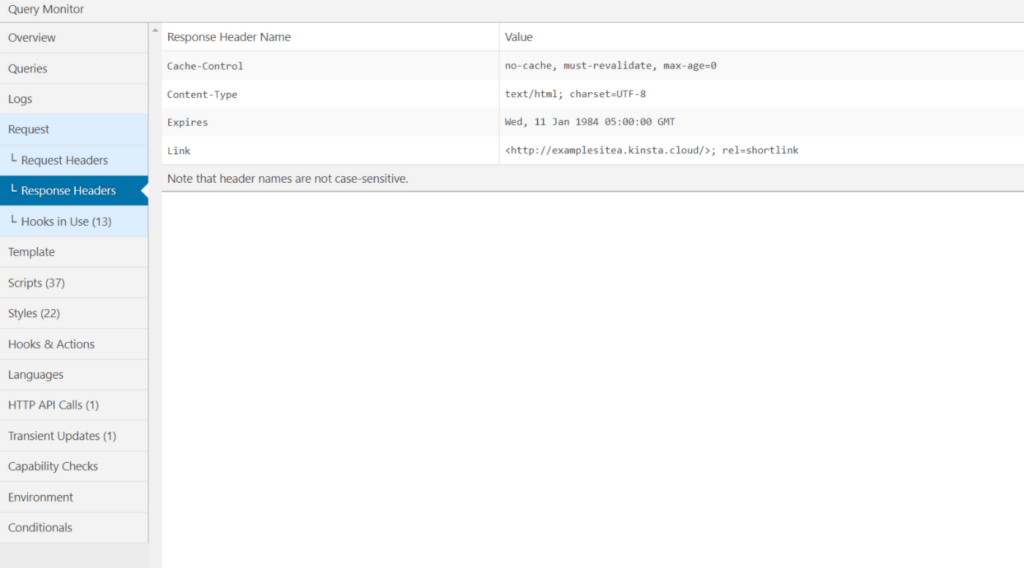
还有查看Request Headers和Response Headers的子菜单,这可能对性能调试更有帮助。
例如,也许您想调试缓存行为或 CDN 行为。在Response Headers子菜单中,您可以看到 Cache-Control 行为,让您可以在您的站点上调试浏览器缓存。

块
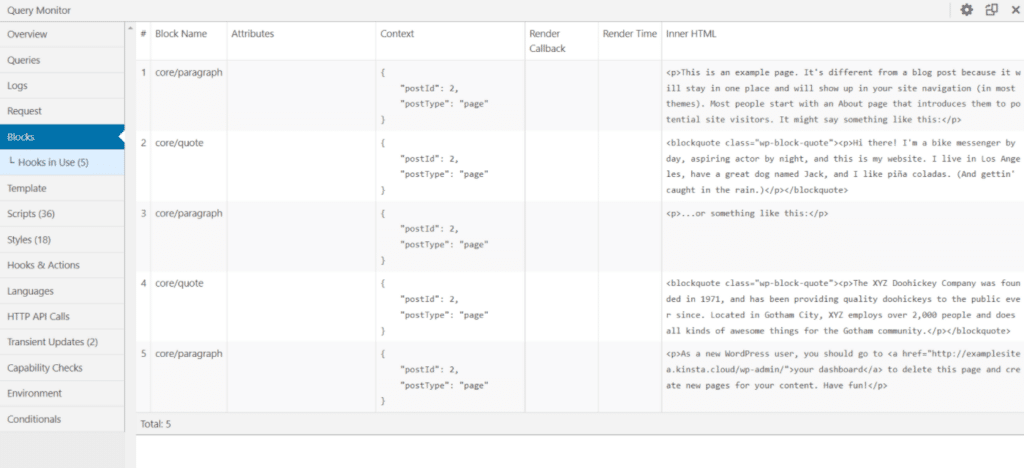
仅当您查看使用 WordPress 古腾堡块编辑器构建的页面时, “块”选项卡才可见。
这里的一件聪明的事情是,它会告诉您该块是来自 WordPress 核心还是其他插件。

模板
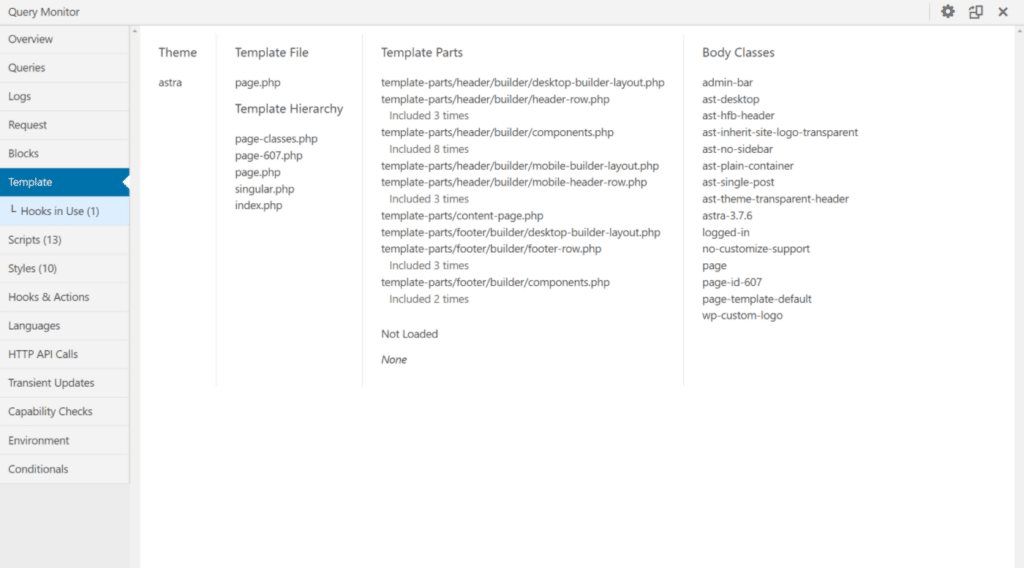
只有在站点前端使用Query Monitor时,模板选项卡才会可见。它可以帮助您查看和调试您正在查看的页面的模板层次结构。
您可以看到该页面的特定模板文件以及各种模板部分和正文类。
这与性能没有任何关系,但对自定义主题开发可能是有益的。

管理屏幕
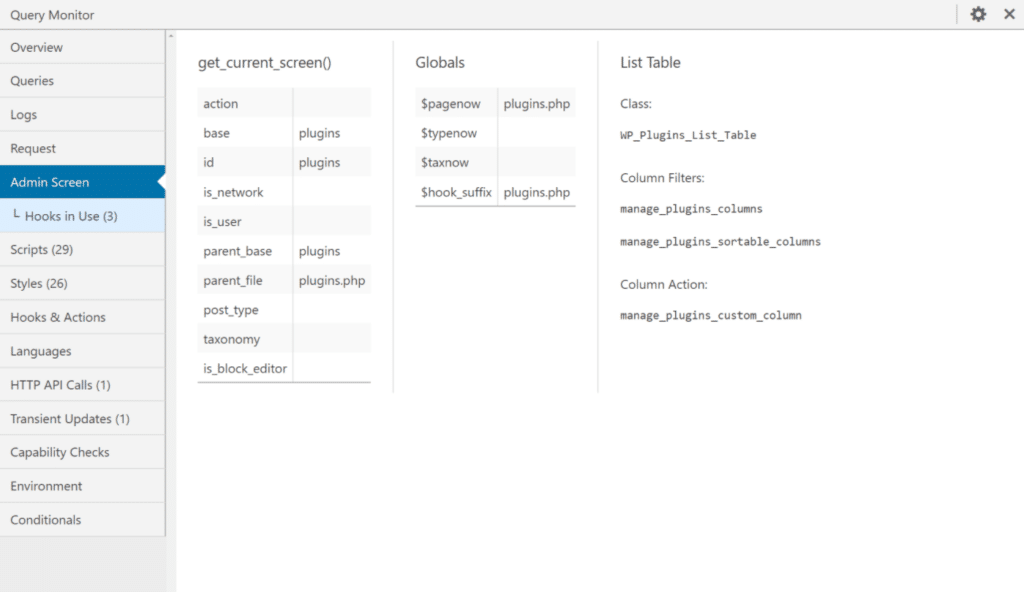
仅当您在WordPress 管理仪表板中使用查询监视器时,管理屏幕选项卡才会可见。您可能不会经常使用它,但如果您需要在自定义管理屏幕中调试行为,它会很有帮助。
如果您查看带有列表的管理屏幕,它将显示自定义列过滤器和操作。它还将向您显示 get_current_screen 的状态。

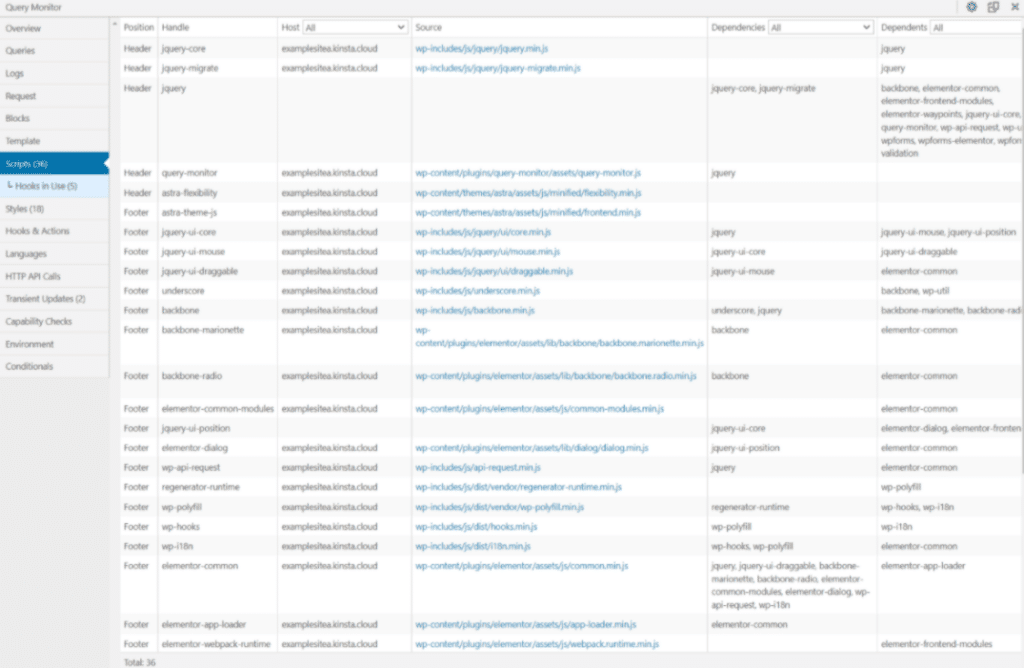
脚本
在查询选项卡之后,脚本选项卡可能是查询监视器中下一个最有用的性能调试区域。
此选项卡显示页面上每个排队的JavaScript 脚本及其依赖项和依赖项。您还可以使用过滤器快速查找来自特定主机或具有显式依赖项/依赖项的脚本。
作为粗略的规则,更多的脚本等于一个更慢的网站,因为它们会增加页面大小并添加 HTTP 请求。
您可以使用此区域来发现不同扩展的影响,并找到减少每个页面上加载的排队脚本数量的方法。

不过,查询监视器不会向您显示所有这些脚本的加载时间。如果你想看到这一点,你需要使用速度测试工具并深入研究瀑布分析——Pingdom和GTmetrix都是很好的选择。
拓展阅读:谁是最佳的网站性能检测工具:GTmetrix、PageSpeed Insights、Pingdom Tool、WebPageTest
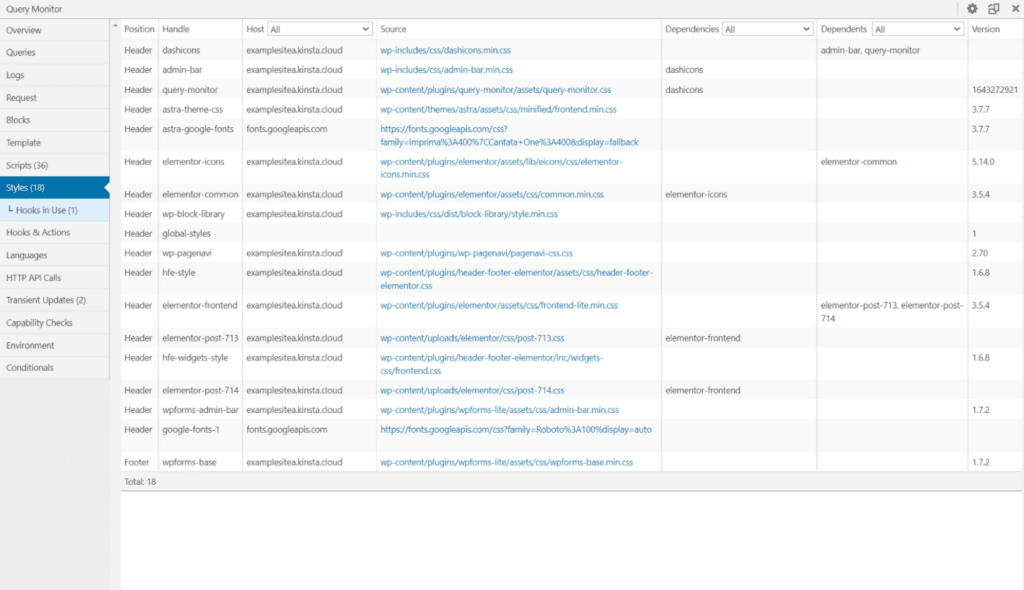
样式
Styles选项卡类似于Scripts选项卡,但它显示排队的 CSS而不是 JavaScript。这是另一个方便的选项卡,用于在您的站点上调试性能。
与脚本一样,在页面上加载更多样式表通常会导致网站加载速度变慢。
在此区域中,您可以发现不同扩展程序对您网站的影响。您可以使用此信息来减少页面上需要加载的样式表的数量,这将减少文件大小和加载页面所需的 HTTP 请求。

与脚本一样,Query Monitor 不会深入分析 CSS 的加载方式以及它是否会阻止站点的关键部分加载。为此,您需要再次使用瀑布分析。
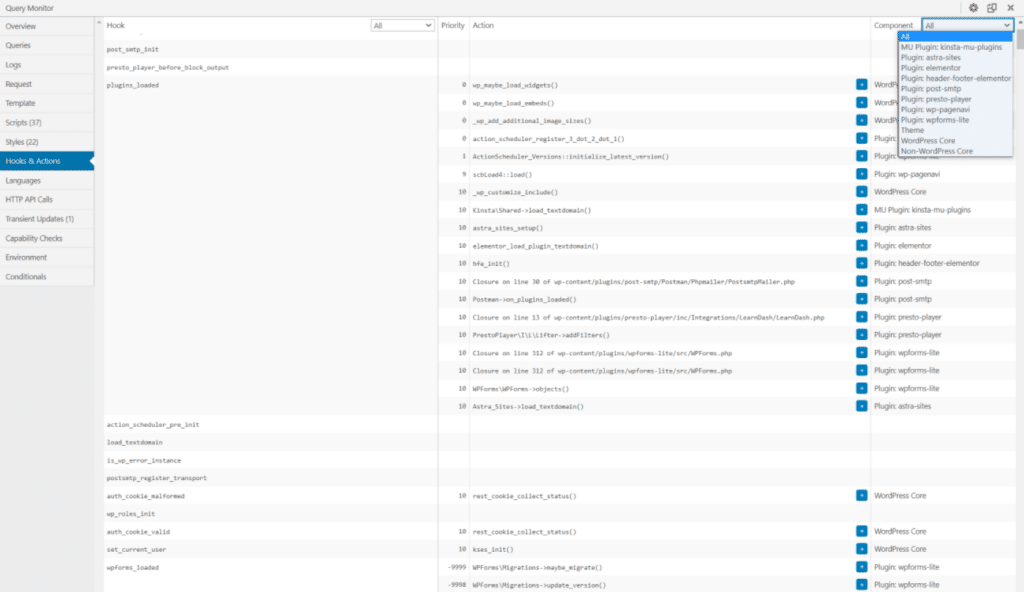
钩子和动作
Hooks & Actions选项卡列出了当前页面中的所有挂钩和操作,以及它们的优先级。
对于操作,您可以展开单个操作以查看与该操作关联的实际文件和代码行。您还可以按组件过滤操作,以从 WordPress 核心、插件和主题中查找操作。
这个领域并不真正关注性能,但它便于定制开发。

语言
语言选项卡显示您网站上的语言和文本域以及用于每个扩展的语言文件。
如果您有一个英语单语言网站,这不是很有用。但是,如果您有一个多语言站点和/或您的站点使用的语言可能没有完整的翻译包覆盖范围,则此选项卡会很有帮助。
HTTP API 调用
HTTP API 调用选项卡向您显示页面加载期间发生的所有服务器端 HTTP 请求,包括请求详细信息、时间和HTTP 状态代码。
如果插件或主题的 HTTP API 调用速度很慢,这通常是导致性能不佳的“隐藏”原因,您需要找到解决此问题的方法,或者通过更改扩展设置中的某些内容或切换到不同的扩展名。
对于许多页面,您应该看到“没有 HTTP API 调用”,这是一个好兆头,因为这意味着没有任何东西妨碍您网站的性能。
能力检查
Capability Checks区域可让您查看哪些用户功能可以访问您正在查看的当前内容。这可以很方便地查看不同的用户是否可以访问某些前端或后端内容。
但是,出于性能原因,默认情况下禁用此功能。如果要启用它,则需要编辑站点的wp-config.php文件并添加以下代码段:
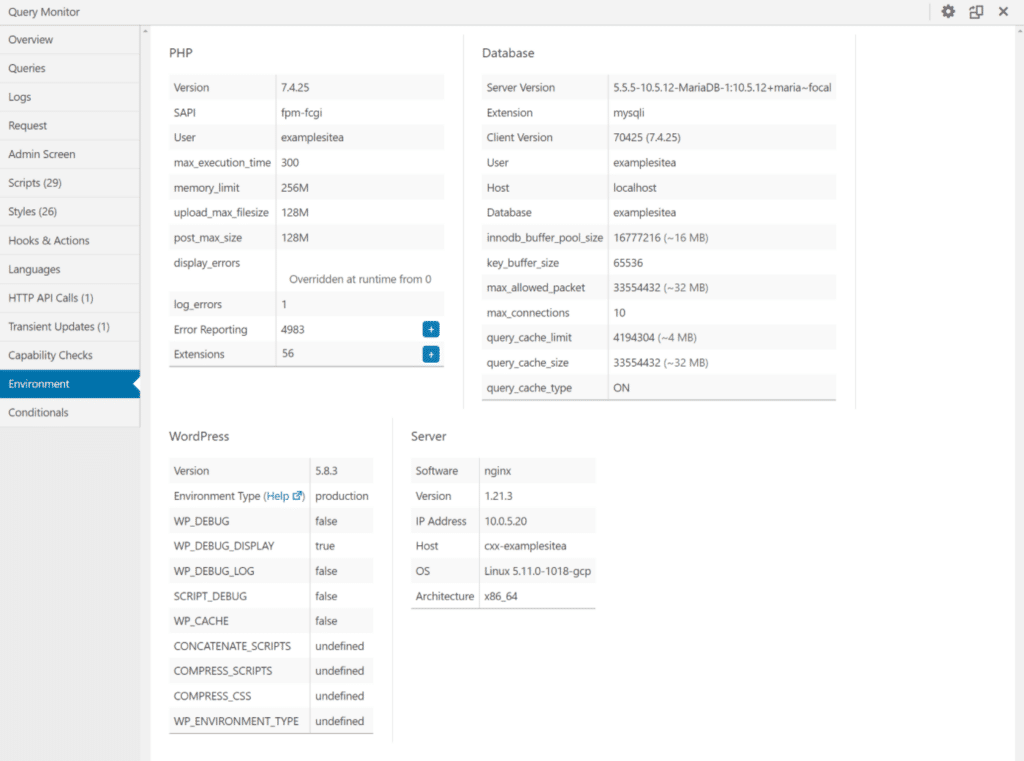
define( QM_ENABLE_CAPS_PANEL, true );环境
环境选项卡提供了站点环境的详细摘要,包括:
- PHP
- 数据库
- WordPress
- 服务器
您可以查看重要的详细信息、限制、版本号、配置设置等。
这也可以为有关性能的重要决策提供信息。
例如,如果您发现站点的内存限制是有限的,您可能希望增加内存限制以避免与内存限制相关的错误。
同样,如果您发现您使用的是旧版本的 PHP,您可能需要升级到最新版本以提高性能。

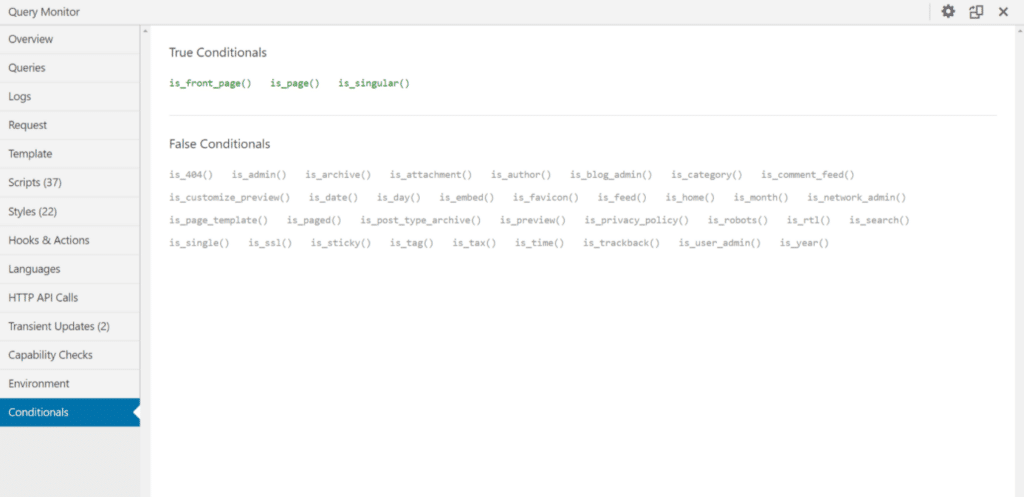
条件句
条件选项卡可帮助您查看哪些条件语句适用于您正在查看的页面,这有助于自定义开发。
您可以看到“真”条件句和“假”条件句。

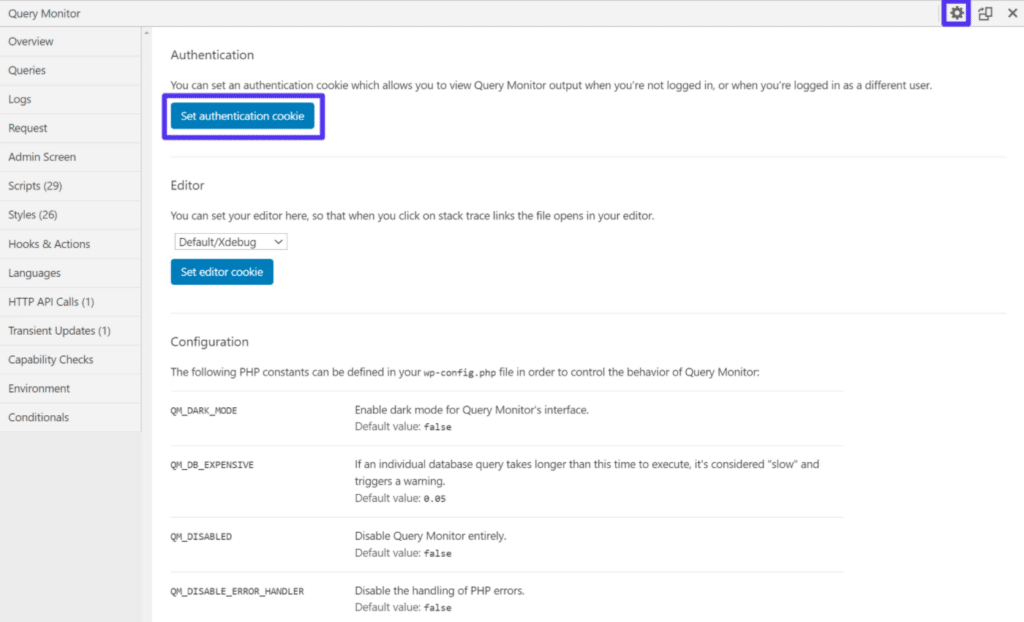
如何以非管理员用户身份查看Query Monitor信息
在某些情况下,您可能希望以不同的用户角色或注销用户的身份查看查询监视器信息。这对于WooCommerce 商店、会员网站和类似网站非常有用。
您需要在浏览器中设置身份验证 cookie 来完成此操作。设置该 cookie 后,无论何时访问该站点,您都可以查看查询监视器信息,即使您已注销。
要设置身份验证 cookie,请单击查询监视器面板右上角的齿轮图标。然后,单击设置身份验证 cookie按钮。

如果您想禁用此功能,您可以返回此界面并单击清除身份验证 cookie按钮以删除 cookie。
如果您将其与来自同一开发人员的另一个有用插件User Switching结合使用,您可以在站点上的不同用户角色之间快速切换。
如何使用Query Monitor扩展
到目前为止,我们只专注于核心 Query Monitor 插件中的功能和分析选项。但是,一些第三方插件可以进一步扩展查询监视器。
这些可以添加对特定性能技术的支持,例如 Memcached 和Redis,以及特定的 WordPress 插件,例如WooCommerce 或 GiveWP。
Query Monitor 还支持Debug Bar 插件的所有附加组件,它添加了ElasticPress、Elementor、Cache Lookup 等的集成。
您可以在此 GitHub 页面上查看 Query Monitor 插件的完整列表。
总结
如果您想调试 WordPress 网站上的性能和开发问题,Query Monitor 插件是最好的免费工具之一。
要分析您网站的性能,您可能需要最关注界面的这些区域:
- 概述
- 查询
- 日志(适用于更高级的用户)
- 脚本
- 样式
- HTTP API 调用
- 环境
但是,如果您开发 WordPress 网站,其他领域也很方便。
立即尝试 Query Monitor,看看它有什么帮助。如果您不想将它安装在您的实时站点上,您可以随时创建一个临时站点并将其安装在那里,以查看您的站点底层发生了什么。
拓展阅读:
- 网站性能检测工具:GTmetrix、PageSpeed Insights、Pingdom Tool、WebPageTest
- 如何使用浏览器的开发者工具调试网站
- 11 个为开发者准备的 WordPress 调试插件
- 详细介绍 WordPress 配置文件 wp-config.php
- 如何开启和设置WordPress调试模式
- WordPress 调试模式基本指南
- WordPress开发者可选的23个优秀的PHP代码编辑器和IDE
- 12 款实用的 WordPress 网站手机端移动设备测试工具
- 在WordPress中调试和修复503服务不可用错误
- 提高 WooCommerce 商店速度的十种方法
- Imsanity:限制上传图片尺寸大小
- 使用WebP图片加速您的网站
- 如何在 WordPress 中使用 WebP 图片?
- 如何优化图片来提高WordPress网站加载速度
- WordPress缓存指南及缓存插件推荐
- 6个好用的WordPress Lazy Loading延迟加载插件







